حالا وقت ارسال Form به سمت سرور و ذخیره داده ها میباشد. اینجاست که MVC اطلاعات را از Http Request دریافت و تحرکات لازم را انجام خواهد داد.
بسمه تعالی
ASP.NET Core 1 – قسمت بیستم
حالا وقت ارسال Form به سمت سرور و ذخیره داده ها میباشد. اینجاست که MVC اطلاعات را از Http Request دریافت و تحرکات لازم را انجام خواهد داد.
در قسمتهای قبلی مشاهده کردیم که مثلن با استفاده از Query String میتوانستیم داده را به صورت ورودی ارسال کنیم ، ولی برای داده های سنگین و پیچیده با استفاده از Property ها و نام آنهاست که سیستم مقادیر را استخراج و استفاده خواهد نمود . مثلن در مثال ما Name و Cuisine هم دو Property بوده و دارای مقدار میباشند . برای بررسی این متد Post باید HomeController را دستخوش یکسری تغییر قرار دهیم .
باید یک متد Create دیگر با پارامتر ورودی ایجاد کنیم . دقت کنید با لحاظ کردن Entities NameSpace متد Create میتواند مانند زیر باشد .

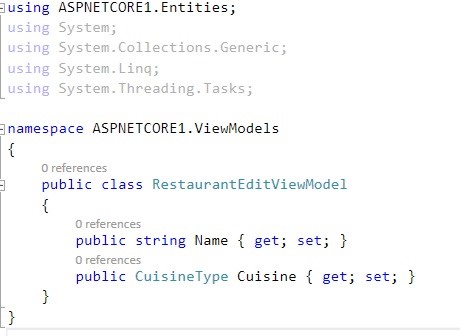
مساله اینجاست که شاید Entity من خیلی بزرگ باشد و شاید همه فیلدها را لازم نباشد در مثلن Create داشته باشیم ، اینجاست که دوباره داشتن یک ViewModel پیشنهاد میگردد. یک ViewModel دارای دقیقن فیلدهایی که لازم داریم . پس یک ViewModel جدید میسازیم .
نکته : یک پروژه بزرگ ممکن است N عدد ViewModel پیدا کند و هیچ جای نکرانی وجود ندارد . وجود مثلن 200 فایل و C# Class هیچ ضرری به شما نخواهد زد ، ضمن اینکه بخشهایی از Business Logic را هم میتوان وارد ViewModel ها نمود . در فولدر ViewModels یک فایل جدید ایجاد کنید . اسم فایل را هم RestaurantEditViewModel قرار دهید . خوب باید مواظب اسم گذاریها در این ViewModel باشیم . مثلن چون در View از یک Property به نام Name استفاده میشود ، باید در این ViewModel هم مشابه آن وجود داشته باشد. مطابق زیر این ViewModel را بسازید و مواظب NameSpace ها هم مثل همیشه باشید.

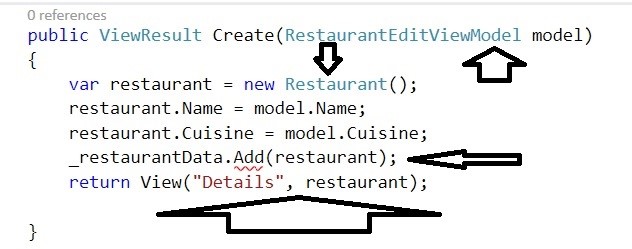
خوب حالا وقت دستکاری Create Action Method می باشد .

دقت کنید ، ورودی متد من همان ViewModel ساخته شده است . یک Instant از کلاس Restaurant گرفته و مقادیر را از وروی ViewModel به Property های این Class Instant متصل میکنیم . بعد از آن از طریق یک متد Add که باید بعدا نوشته شود رکورد را Add کرده و به صفحه Details ولی با محتویات همین رکورد اضافه شده پرتاب خواهیم شد .
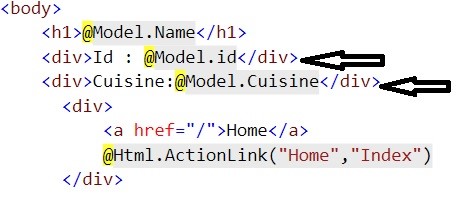
یکسری تغییرات ساده هم در Details.CSHTML داشته باشیم ، خالی از لطف نیست .

تصویر بالا لیست تغییرات Details است که فقط سبب بهتر شدن وضعیت نمایش خواهد شد و نکته برنامه نویسی خاصی ندارد. الان وقت ایجاد متد Add در RestaurantData است . پس به قسمت Services رفته و مراحل کار را پی میگیریم.
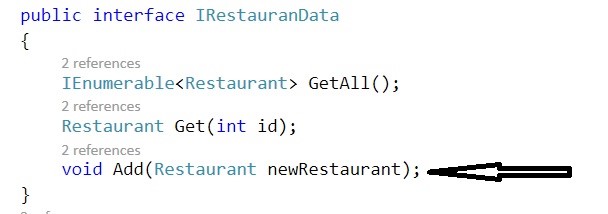
درون اینترفیس IRestauranData باید یک متد Add به این شکل تعریف و سپس در پیاده سازی اینترفیس بدنه آنرا ایجاد نمود. تغییرات لازمه را در تصویر زیر ببینید .

تصویر بالا فقط تعریف متد را نشان میدهد .
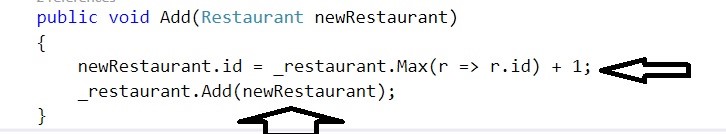
در تصویر بعدی شکل پیاده سازی متد Add را نیز خواهید دید.

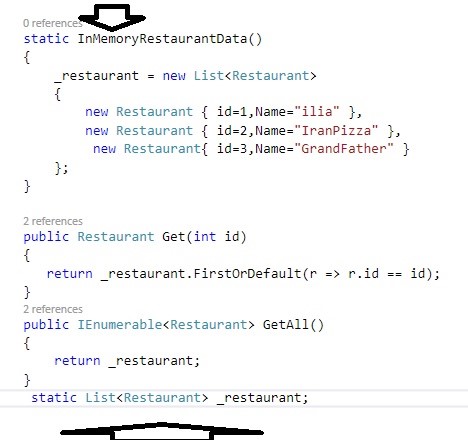
در تصویر بالا مشاهده میکنید که مقدار ماکزیمم ID باید بدست آمده و یکی به آن اضافه شود و سپس به کل محتوا به لیست موجود افزوده گردد . به دلیل اینکه دیتابیسی نداریم و باید بتوان State مقادیر را نگه داشت ، سطح دسترسی بسته کلی داده را به Static تغییر میدهم . اینکار غیر استانداردترین کار ممکنه است ، ولی چون با وجود دیتابیس این مشکل وجود نخواهد داشت و ما هم در حال آموزش هستیم ، اینکار را به شکل زیر انجام خواهم داد.

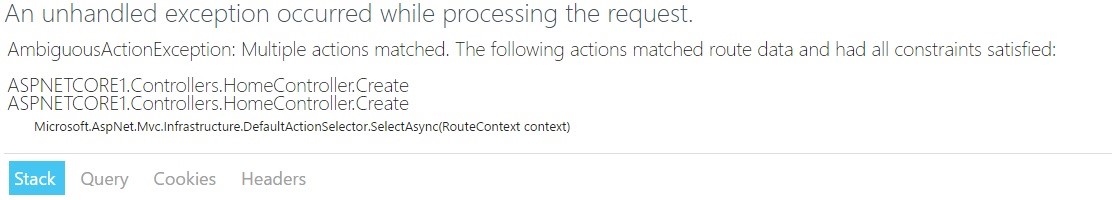
خوب حالا باز پروژه را Save و اجرا کنید و با مراجعه به صفحه Create باز هم به یک Exception خواهیم خورد .

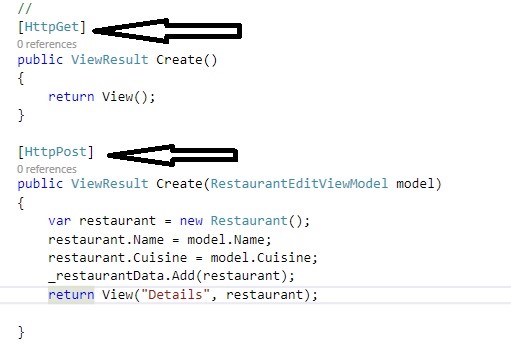
علت بروز این خطا این است که ما 2 متد با نام Create در HomeController داریم و MVC رسمن قاطی کرده است . من و شما میدانیم این متدها با هم فرق دارند و یکی باید Get و دیگری Post باشد ، ولی MVC که نمیداند . برای حل این مشکل به شکل زیر عمل میکنیم .

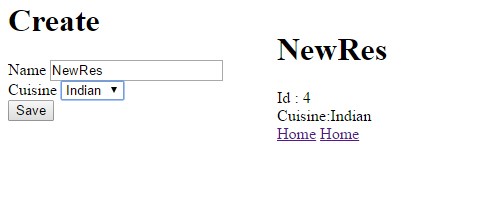
با دو Attribute ساده مشخص کردیم که کدام یک متد Get است و کدام یک متد Post و حالا دیگر پروژه به درستی کار کرده و با رفتن به آدرس Create بتوانید یک مقدار وارد کرده و پس از Submit بتوانید مقدار آنرا در صفحه Details ببینید .

خوب روال ثبت هم در حال کار است و سورس پروزه را هم در اختیار خواهید داشت . قسمتهای بعدی شامل بهبود بعضی از روندها و اعمال کنترل بر روی مقادیر وارد شده و ... خواهد بود .
دانلود سورس برنامه
علی کلاهدوزان