در این مقاله قصد داریم به صورت عملی و خیلی سریع به شرح اجزا و بررسی چگونگی ایجاد یک پروژه Angular 2 پرداخته و به صورت عملی روندهای کار با هر بخش را بررسی نماییم.
بسمه تعالی
موضوع : آموزش فشرده Angular 2 از ابتدا تا انتها - بخش سوم
در این مقاله قصد داریم به صورت عملی و خیلی سریع به شرح اجزا و بررسی چگونگی ایجاد یک پروژه Angular 2 پرداخته و به صورت عملی روندهای کار با هر بخش را بررسی نماییم.
پیش نیازها :
1- HTML
2- CSS
3- Java Script
4- مفاهیم برنامه نویسی مانند تابع ، کلاس ، شرط گذاری و حلقه ها و...
Angular چیست ؟.
آنگولار یک بستر مبتنی بر جاوا اسکریپت برای توسعه و طراحی در سطح FrontEnd بوده که با پشتیبانی Google روز به روز در حال رشد و بهبود میباشد.
آنگولار در عمل موارد زیر را شامل نمیشود و یا به شکلی مانند موارد زیر نیست.
1- آنگولار توان انجام روندهای Server Side را ندارد.
2- آنگولار یک Library مانند JQuery نیست و خود یک PlatForm است.
3- آنکولار یک Design Pattern نیست.
4- آنگولار یک زبان برنامه نویسی مانند Php یا .NET نیست.
5- آنگولار یک Plugin یا Extension نیست.
انگولار چه مواردی را پیشنهاد و یا قابل انجام یا ارائه مینماید.
1- در اختیار داشتن Dynamic HTML
2- در اختیار داشتن Template های قدرتمند
3- سرعت رندر بالا
4- استفاده از سرویسهای HTTP
5- کپسوله سازی در سطح Component ها
6- ایجاد و استفاده از فرمها و Input Handling
7- قابلیت Event Handling
8- یک Routing قدرتمند
9- استفاده از آخرین استانداردهای JavaScript
حال باید دید Angular 2 چه تفاوتی با AngularJS 1 دارد.
1- دیگر از Controller و Scope خبری نیست.
2- در اختیار داشتن Component و کدهای Reusable
3- دردسرهای یادگیری آن کمتر شده
4- پشتیبانی از TypeScript و ES2016/ES6
5- ساپورت بهتر وضعیت Mobile
6- ساپورت قوی تر وضعیتهای Async
نکته : برای یادگیری Angular 2، لازم نیست اول AngularJS 1 را یاد بگیرید، چون مفاهیم کاملن متفاوت شده و به نظر من یک پایه قوی در Javascript نقش بیشتری در یادگیری نسبت به دانستن ورژن 1 در روند یادگیری دارد.
Type Script چیست ؟.
TypeScript یک Superset Javascript است که توسط ماکروسافت ارائه شده است.این تکنولوژی حتی توانمندیهای بیشتر از جاوا اسکریپت دارا میباشد. شیوه کد نویسی در این تکنولوژی شبیه C++ و یا C# بوده و دارای قابلیت شئی گرایی و مبتنی بر کلاسها و OOP می باشد. در این تکنولوژِی انتظار وضعیت Static Typing را نیز داشته باشید. دیگر مانند Javascript نوع متغیرها و خروجی توابع به صورت آزاد و بر اساس مقدار اولیه و ... نیست و باید نوع خروجی متد یا متغیر مانند زبانهایی مانند C# تایین گردد.
تعریف و بررسی Component در Angular 2 .
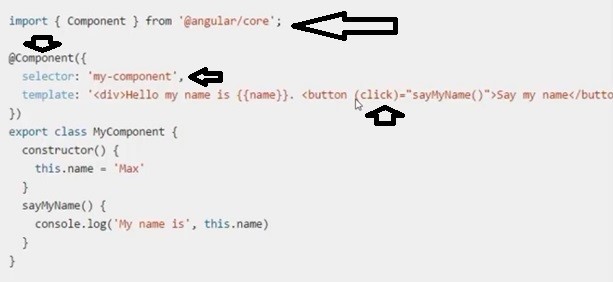
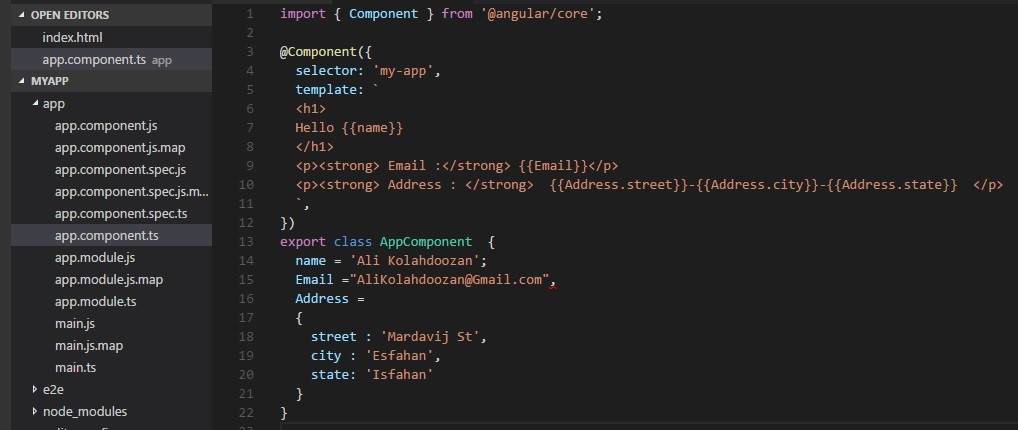
بدنه پروژه های Angular 2 در عمل Component ها میباشند. در واقع یک پروژه آنگولار حاوی مجموعه ای از Component هاست. برای روشن شدن مطلب به تصویر زیر دقت کنید.

در تصویر بالا در ابتدا از طریق Import هسته Angular در سطح Component قرار میگیرد. بدنه Component حاوی یک Selector که نام قابل استفاده آن Component در View ها است بوده و Template در اصل HTML قابل استفاده و مورد نیاز Component را تایین میکند. در تصویر مشهود است که در عمل Event هم برای Click تعریف شده و بعدا توسط متد SayMyName می توان بدنه Event را تعریف نمود. در سطح کلاس Component که توسط Export ایجاد شده مقدار دهی اولیه متغیر توسط متد سازنده انجام شده است.
با ایجاد چنین کامپوننتی ما فقط یک Button خواهیم داشت که با کلیک بر روی آن در Console عبارت Max نمایش داده خواهد شد. ضمننا به This هم به عنوان اشاره گر کلاس دقت نمایید. در سطح کلاس This به معنای خود کلاس و محتوای درونی آن می باشد.
بررسی نقش Service ها در پروژه آنگولار.
سرویسها نقش ارسال و دریافت داده ها را در سطح Component ها یا بین آنها بر عهده دارند، وگرنه خود Component به خودی خود دستش به داده های سطح سرور نخواهد رسید.
نصب و ایجاد یک پروژه آنگولار
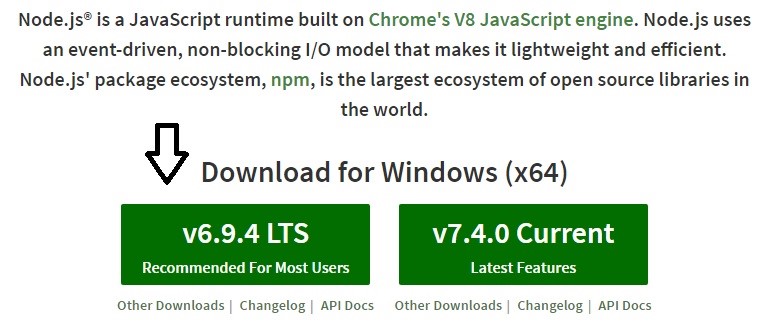
برای کار با آنگولار 2 به NPM و در اصل NodeJS نیاز داریم. اول NodeJS را نصب و یکبار سیستم را Restart نمایید. برای نصب به آدرس
https://nodejs.org/en
مراجعه نمایید.بهتر از فعلن نسخه 6 را دانلود و نصب نمایید، مگر آنکه نسخ بعدی Stable شده باشد.

پس از نصب Nodejs و ریستارت سیستم از طریق Github میتوان Quick Start را به سادگی دانلود نمود. Quick Start یک پروژه خالی ولی آماده از همه تنظیمات و فایلهای لازمه برای یک پروژه صفر کیلومتر میباشد. به آدرس زیر مراجعه کنید.
https://github.com/angular/quickstart
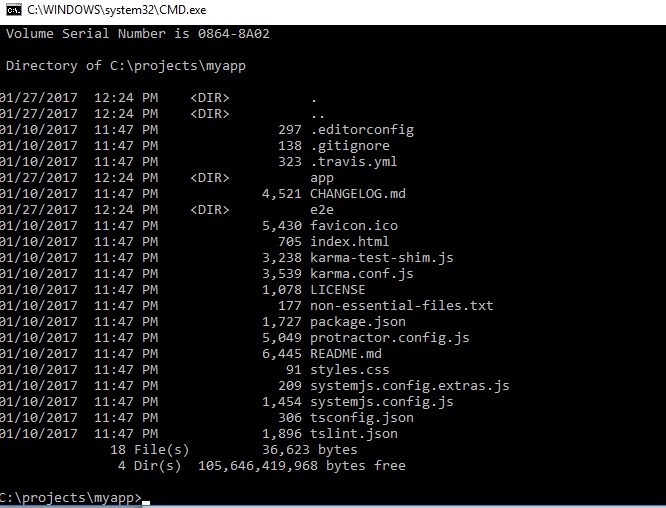
پروژه Quick Start را به صورت Zip دانلود نمایید.درون درایو C یک فولدر به نام Projects بسازید و درون آن یک فولدر دیگر به نام myapp ایجاد و Quick Start را به صورت کامل درون آن Unzip نمایید.
از طریق Command Prompt و دستور CD درون فولدر myapp بروید.

بهترین ابزار و عمومی ترین برنامه کار برای Script ها ، VS Code میباشد. در اینجا هم من از VSCode استفاده خواهم نمود. پس VsCode را باز کنید و از طریق
New>Open Folder
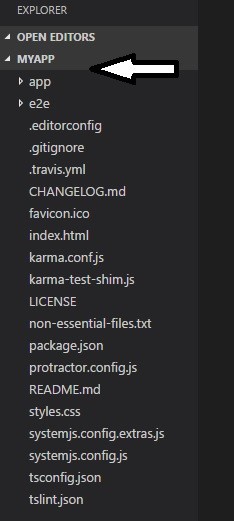
و آدرس دهی فولدر myapp پروژه را باز کنید.

حال میتوانید همه فایلهای پروژه را یک به یک درون VS Code باز و Edit کنید. نگاهی به درون Package.Json بیندازید . تغریبا همه تنظیمات و Version بندی Script ها و ... درون این فایل وجود دارد و میتوانید اگر از آنها مطلع هستید و نیاز به تغییر دارید، در آنها تغییر ایجاد کنید.
ایجاد نیازمندیهای پروژه از طریق NPM
همانطور که درون فولدر myapp هستید از طریق Command Prompt ، دستور زیر را وارد کنید.
Npm Install
نکته : شاید لازم باشید از پروکسی یا ..... استفاده کنید چون در مواردی Google ایران را بسته و مراحل کار به درستی انجام نخواهد شد.
اگر نصب به درستی انجام شود، یک فولدر Node_Modules درون فولدر myapp ایجاد خواهد شد. حالا از طریق وارد کردن دستور
Npm Start
درون Command Promptپروژه را اجرا نمایید.
اگر روی سیستم Proxy ندارید، ولی با پیامهای مشکل Proxy روبرو شدید، دستورات زیر را یک به یک در Command Prompt وارد نمایید.
npm config rm proxy
npm config rm https-proxy
وضعیت موفق اجرا به شکل زیر خواهد بود.

درون فایل Package.Json تنظیمات Karma و ... هم برای تست پروژه و ... وجود دارد که فعلن در مورد آن صحبتی نخواهیم کرد.
حالا درون VsCode درون فولدر App را نگاهی بندازیم. همه Component ها درون این فولدر قرار دارند. تعدادی فایل به نامهای App.Components وجود دارد که هدف ما فعلن فایل .ts میباشد. این یک فایل Typescript است. بقیه فایلهای همنام با این فایل پس از کامپایل بوجود خواهد آمد و همه تاکید ما بر روی فایل .ts است.فایل Main.TS هم حاوی appmodule و دیگر موارد bootstrap کردن است که فعلن نیازی با دستکاری آن نمی باشد.
تقریبا همه کامپوننتها باید ماژول اصلی Angular را درون خود Include نمایند.
import { NgModule } from '@angular/core';
پس از آن یک Decorator به نام Component داریم. Selector و Template هم قبلن توضیح داده شده است. حالا دقت کنید که نام Selector من myapp است و درون Index هم به شکل زیر استفاده شده است. اینگونه خیلی راحت مصرف Selector را درک خواهید کرد.

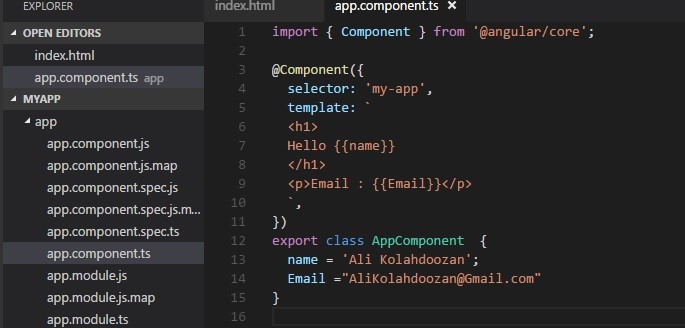
خوب حالا وقت دستکاری Component و افزودن مقادیر جدید به آن است. فایل app.component.ts را به شکل زیر تغییر دهید تا Email هم در صفحه نمایش داده شود.

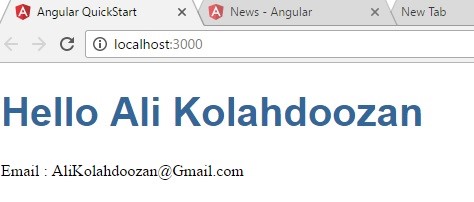
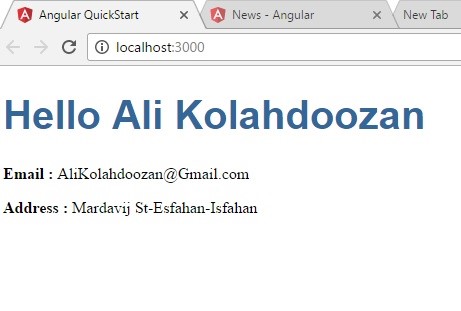
سورس پروژه را برای دانلود در انتهای مقاله خواهید داشت پس نگران کد نویسی نباشید. نتیجه به شکل زیر خواهد شد.

خوب حالا نوبت به ایجاد Address به صورت یک Object به شکل زیر است.
تغییرات لازمه به شکل زیر است.

در این وضعیت نتیجه به شکل زیر است .

خوب حالا مشاهده کردید یک Object هم به چه صورت قابل نمایش است. حال وقت ایجاد یک Component جدید به شکل دلخواه است. به شکل زیر عمل کنید.
یک فولدر جدید به نام Components در App ایجاد کنید.
درون این فولدر یک فایل به نام user.component.ts ایجاد کنید. خود کامپایلر فایلهای js و ... را برای شما خواهد ساخت. خوب حالا هر چه درون app.component.ts داریم را کپی کنید و به درون فایل جدید ایجاد شده Paste نمایید. حالا نام Selector را از my-app به user تغییر دهید. نام کلاس هم قاعدتا باید به user.component تغییر کند.
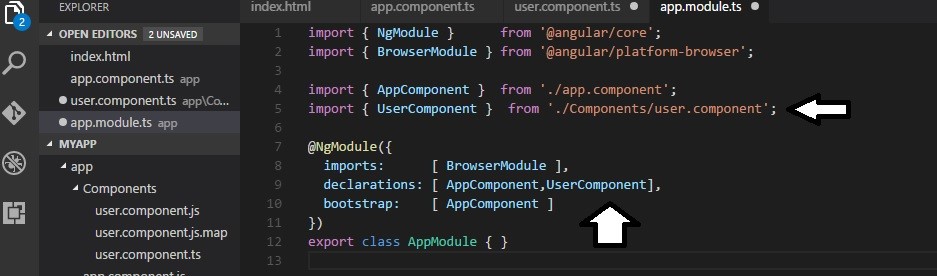
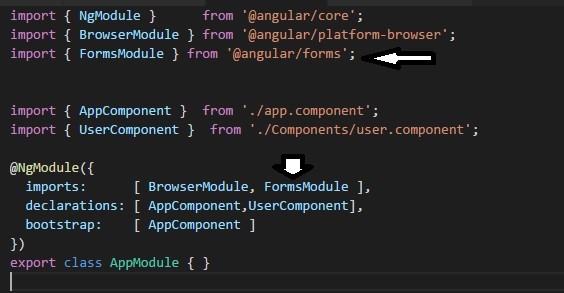
وقتی یک کامپوننت جدید ساخته شود، باید در app.modules تعریف شود. همانطور که در موقع تعریف کامپوننت export داریم، برای معرفی آن به کامپوننتهای دیگر از import به شکل زیر استفاده میشود. در بخش Decoration هم باید Component جدید تعریف شود.

با زدن Save تغییرات را ذخیره میکنیم.
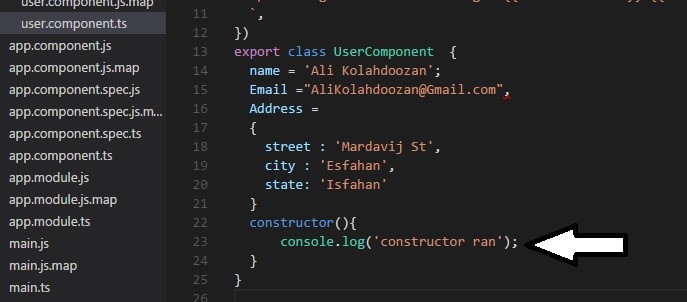
حالا برای UserComponent یک متد سازنده تعریف میکنیم.

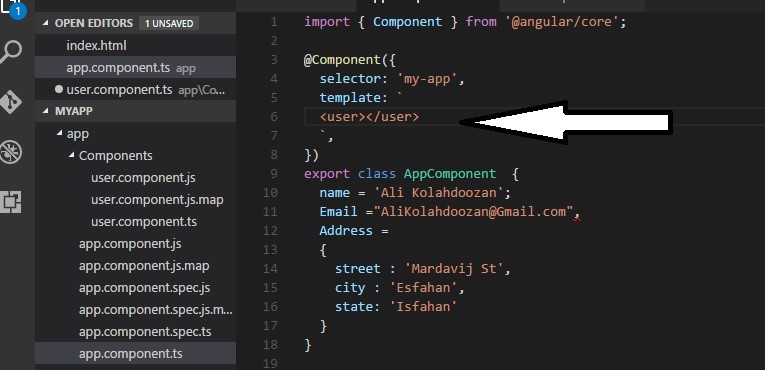
برای اینکه بتوان حاصل صدا زدن این Component را دید، باید این Component درون App.component.ts تعریف و استفاده شود که روال کار به شکل زیر است.

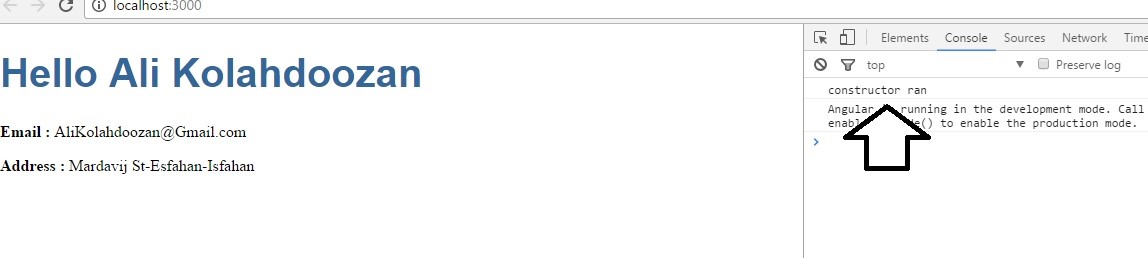
کل بخش محتوای بخش Template حذف و به شکل بالا از User استفاده میشود. حال اگر از طریق Developer Tools که با زدن F12 نمایش داده میشود به قسمت Console بروید، عبارت Constructor Ran را خواهید دید که نشان از عملکردن متد سازنده در هنگام صدا زدن Component دارد.

حالا اگر فیلدها و مقادیر کلاس App.component را حذف هم کنید، باز هم وضعیت قابل مشاهده یکسان خواهد بود چرا که کلاس User در حال صدا زدن میباشد.
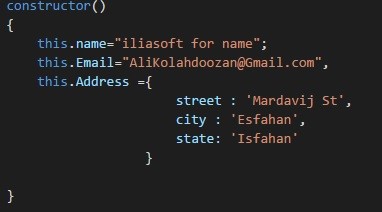
حالا به سراغ متد سازنده user رفته و متغیر Name را مقدار دهی خواهیم کرد.متد سازنده را به شکل زیر تغییر دهید.
Constructor(){
this.name="iliasoft for name";
}
حال خواهید دید که در View همین عبارت به اضافه Helloنمایش داده خواهد شد. این روش زیاد جالب نیست، چرا که من یکبار متغیر را مقدار دهی کرده ام و باز دوباره در متد سازنده مقدار جدید داده ام. بهتر است متغیرها بدون مقدار اولیه تعریف و در متد سازنده یا هر جای دیگری که درست است مقدار دهی شوند.پس متد سازنده باید به شکل زیر تغییر کند.

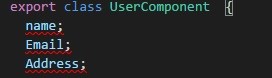
حال تعاریف متغیرها دیگر نیازی به مقدار اولیه ندارد و به شکل زیر خواهد شد.

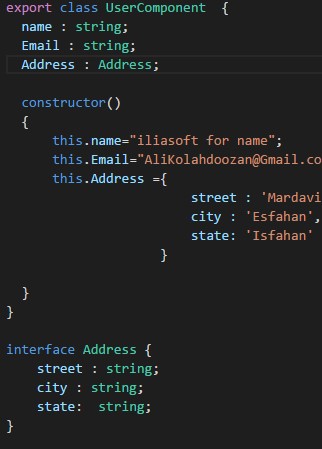
خوب این روش جواب گو است ، ولی بهتر است متغیرها نوع داشته باشند . نوع دهی در TypeScript به شکل زیر است.
اگر تنوع انواع در Typescript را نیاز دارید، مقالات قبلی Typescipt موجود در سایت را مطاله فرمایید.
به دلیل اینکه آدرس یک Object دارای فیلد درونی است ، از یک Interface برای تعریف آن استفاده کرده ام که کل متد سازنده و تعاریف متغیر و شکل تعریف Interface به شکل زیر است.

نکته : مثلن Street را در متد سازنده به Streets تبدیل کنید تا ببینید چگونه درون Command Prompt میتوان خطا را مشاهده نمود.
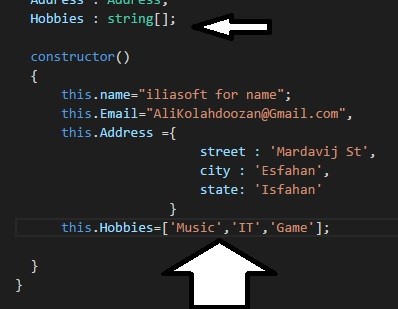
حالا فرض کنید لازم است یک Property جدید به نام Hobbies به مشخصات افزوده و مقدار دهی و در View نمایش داده شود. تعریف لیست Hobbies به صورت یک Array به شکل زیر است.

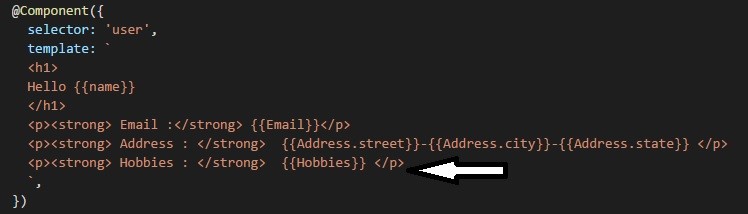
برای نمایش Hobbies در View میتوان به شکل زیر عمل کرد.

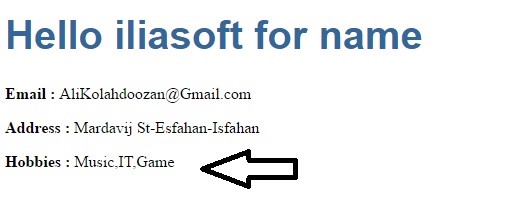
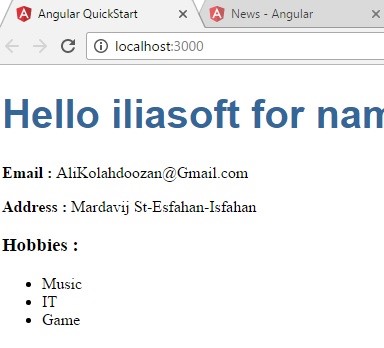
خوب این یک شکل مطبوع نمایش اطلاعات یک لیست نیست. شاید مایل باشیم روی این آرایه یک Loop ایجاد کنیم و به شکل دیگری اطلاعات را نمایش دهیم.فعلن Hobbies به شکل زیر نمایش داده خواهد شد.

خوب اگر بنا به استفاده از یک Loop و نمایش اطلاعات به شکل دیکری باشد، باید به سراغ Ngfor رفت. عملن به این بهانه شما حلقه ها را نیز خواهید آموخت. وضعیت Loop از طریق پیاده سازی NgFor به شکل زیر خواهد بود.

و View به شکل زیر خواهد بود.

خوب به این بهانه به یکباره NgIF که برای شرط گزاری مفید است را هم خواهیم آموخت. یک متغیر جدید تعریف می کنیم.
یک متغیر به نام showHobbies تعریف کنید و مقدار آنرا False قرار دهید.
showHobbies : boolean;
در متد سازنده مقدار آنرا به شکل زیر False قرار دهید.
this.showHobbies = false;
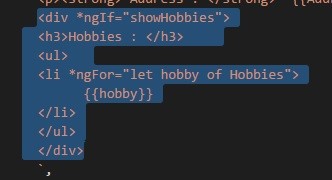
خوب حالا باید از طریق یک ngIF وضعیت نمایش Hobbies را تعریف کنیم.

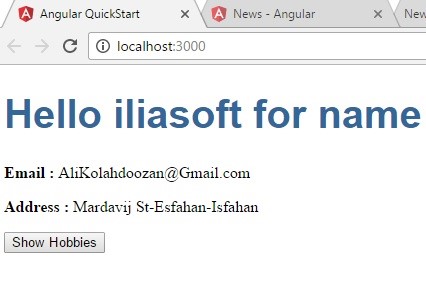
چون مقدار را False کرده ایم ، لیست Hobbbies نمایش داده نخواهد شد.
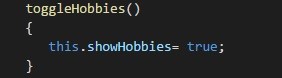
حالا قصد دارم یک Button در View ایجاد و وضعیت نمایش Hobbies را با کلیک بر روی آن تایین کنم. در اصل باید یک Button ایجاد و یک متد تعریف کنیم و آنرا به عنوان یک Click Event برای Button استفاده کنیم.
دکمه و طریقه صدا زدن Click Event را در بالای ngIf به شکل زیر انجام دهید.
<button (click)="toggleHobbies()">Show Hobbies</button>

خوب حالا باید متد ToggleHobbies تعریف شود، چون الان با کلیک دکمه پیام خطا خواهیم گرفت.
دقیقا بعد از پایان متد سازنده، متد ToggleHobbies را تعریف میکنیم.متد به شکل زیر خواهد بود و پس از تعریف کلیک بر روی دکمه لیست Hobbies نمایش داده خواهد شد.

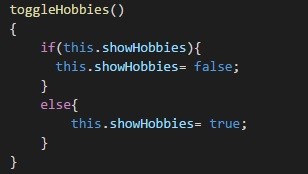
خوب حالا اگر لیست در حال نمایش بود و خواستیم لیست را محو کنیم، باید به شکل زیر عمل کنیم. دکمه باید وضعیت Toggle پیدا کند. چاره کار یک IF/Else ساده است.

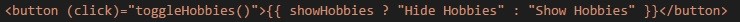
اگر متن دکمه را هم بخواهیم متناسب با کلیک و وضعیت متغیر عوض کنیم، باید به شکل زیر عمل کنیم.

خوب تا اینجا یکسری مباحث شامل لیست کردن دیتا به پایان رسید. حال وقت بررسی وضعیت چگونگی Input و Binding میباشد.
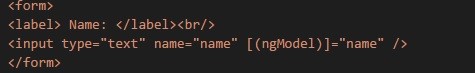
برای اینکار یک Form و فیلدهای آن باید به پایان قسمت Template اضافه گردد.

حال مشاهده میکنید که دستور ngModel سبب ایجاد Biding خواهد شد. البته الان با خطا روبرو میشوید چون باید کتابخانه Angular Forms را به app.Module اضافه کنیم.

خوب کلمه Hello از Template را هم حذف کردم. حالا هر چه درون Textbox بنویسید، بلافاصه در بالا نمایش داده خواهد شد. فقط دقت کنید که با Refresh کردن صفحه همان مقدار اولیه درون Textbox قرار میگیرد.
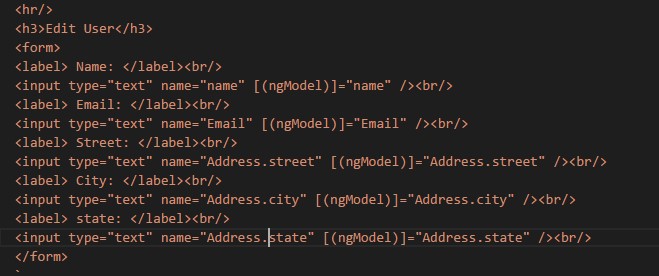
حالا بقیه فیلدها را هم اضافه میکنیم.

وضعیت در View قابل مشاهده است. همه فیلدهای دارای قابلیت Binding گشته است. حال قصد داریم برای Hobbies از این روش برای ایجاد Form استفاده نکنیم. روش دوم به شکل زیر خواهد بود. روش دوم بدون استفاده از ngModel خواهد بود.
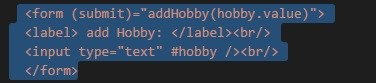
دقیقا در پایان UI قصد ایجاد یک فرم جدید و افزودن قابلیت Add کردن hobby داریم برای اینکار به شکل زیر عمل کنید.

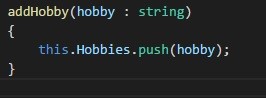
باید متد addHobby به شکل زیر تعریف شود.

حال با وارد کردن مقادیر جدید و زدن Enter یک آیتم جدید به لیست Hobbies اضافه میگردد.
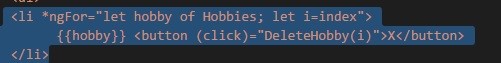
فرض کنید یک علامت X در کنار هر Hobby برای حذف یک آیتم نیاز داریم. به شکل زیر عمل کنید.

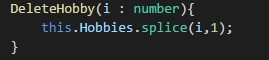
بر اساس تصویر بالا به یک متد به نام DeleteHobby نیاز داریم. به شکل زیر عمل کنید.

خوب تا اینجا همه چیز در FrontEnd رخ میدهد و با یک Refresh همه تغییرات نابود میشود. حالا وقت ایجاد یک سرویس و اتصال به آن میباشد.با وجود یک سرویس می توان داده ها را به سرور ارسال و مانع از نابود شدن آن در هنگام Refresh یا بستن صفحه خواهد شد. در اصل بدون وجود یک سرویس و یک دیتابیس ، دست ما برای داشتن یک پروژه واقعی بسته است. از این جا به بعد یک سرویس هم خواهیم داشت تا آموزش استفاده از سرویسها را نیز در این مقاله داشته باشیم.
فعلن من از یک سرویس به آدرس
http://jobstreet.ir/Api/Person/Getall
استفاده میکنم. این سرویس دارای متدهای دریافت لیست داده ها و .... میباشد. مثلن متد Getall لیست رکوردها را به ما خواهد داد. هدف الان تعریف سرویس و داشتن لیست داده ها است.
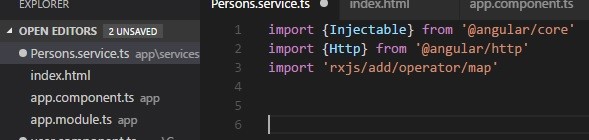
درون فولدر App یک فولدر به نام Services ایجاد کنید. درون فولدر یک فایل به نام Persons.service.ts باید ایجاد گردد.
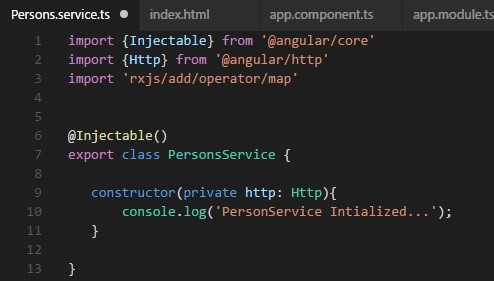
حال یکسری آیتمها باید به این Service اضافه گردد که مانند زیر میتوانید عمل کنید.

دستور اول که مشخص است. دومی ماژول Http و بعدی Observable را به این سرویس خواهد افزود.
حالا برای استفاده از Injectable به یک Decorator نیاز داریم.

یک سرویس تعریف کردیم و در متد سازنده آن یک Console.log داریم. فقط برای استفاده از Http Module آنرا به عنوان پارامتر ورودی متد سازنده قرار دادیم.
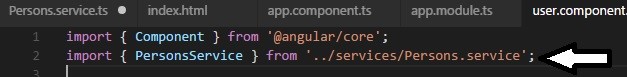
حالا باید از سرویس درون کامپوننت استفاده کنیم. باید از دستور Import استفاده کنیم. به سراغ فایل User.Component خواهیم رفت.

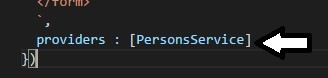
حال باید وارد Component Decoratorشد تا بتوان از سرویس استفاده نمود.

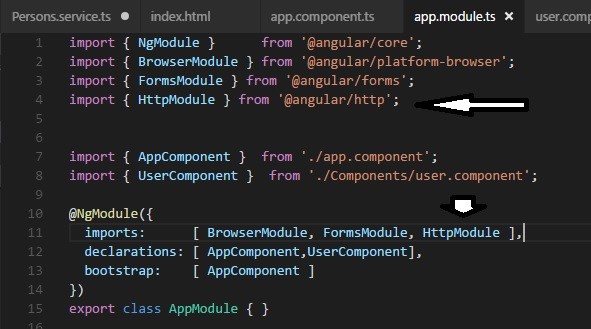
الان با خطا روبرو میشویم، چون باید Http Module هم به App.Modules معرفی گردد.

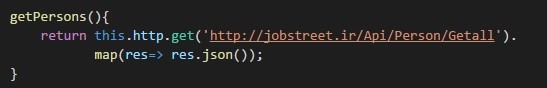
حال باید یک متد به نام getPersons درون سرویس Person ایجاد شود. این دقیقن همان جایی است که Url سرویس معرفی و داده دریافتی به Json تبدیل میشود.

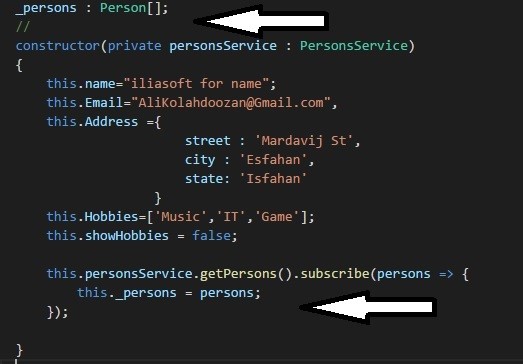
خوب حالا باید همین متد صدا زده شود. درون متد سازنده کلاس User.Component شده و برای آن به شکل زیر پارامتر ورودی ایجاد میکنیم و ضمننا به یک آرایه از اشخاص نیز نیاز خواهیم داشت.

برای استفاده از یک Structure مشخص به یک Interface نیاز داریم.
Pic42
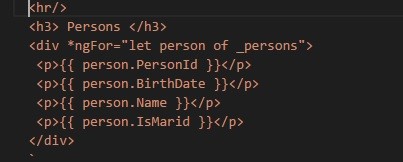
عمدن Address را هم قرار دادم تا مکان درست قرار گرفتن و تعریف آن مشخص گردد.حال درون Template باید داده ها نمایش داده شود. به شکل زیر عمل کنید.

خوب حاصل اجرا نمایش رکوردهای ارسالی از سرویس است. خوب حالا وقت خلوت کردن Component از محتوای Static است. در عمل باید محتوای Template را به یک فایل جدا منتقل نمود.
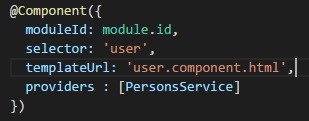
درون فولدر Component یک فایل به نام user.component.html ایجاد میکنیم.هر چه درون template دارید را بردارید و به فایل ایجاد شده منتقل کنید.
خوب تغییرات زیر را جهت معرفی فایل جدید به کامپوننت ایجاد کنید.

تا اینجا با بیشتر بخشهای یک پروژه Angular آشنا شده اید. بد نیست سری هم به Routing بزنیم.