اگر شما برنامه نویس .NET می باشید ، شاید از شنیدن این خبر خوشحال شوید که ویژوال استودیو از Node.js پشتیبانی می نماید . این پشتیبانی از ابزار Node.js Tools for Visual Studio می آید . و همچنین برای نسخه های ویژوال 2012 ، 2013 و 2015 موجود می باشد .
بخش 5 – Node.JS ، پشتیبانی Visual Studio از Node.js
اگر شما برنامه نویس .NET می باشید ، شاید از شنیدن این خبر خوشحال شوید که ویژوال استودیو از Node.js پشتیبانی می نماید . این پشتیبانی از ابزار Node.js Tools for Visual Studio می آید . و همچنین برای نسخه های ویژوال 2012 ، 2013 و 2015 موجود می باشد . شما می توانید این ابزار را از لینک زیر دریافت و نصب نمایید :
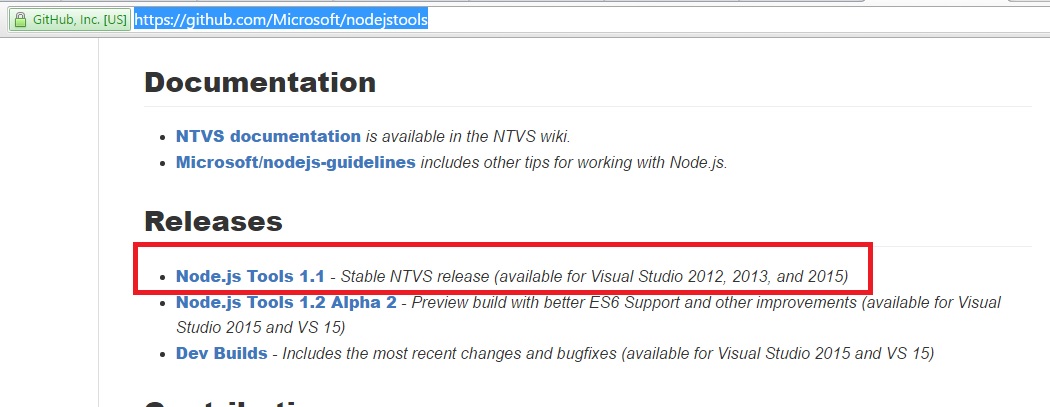
https://github.com/Microsoft/nodejstools
پس از مراجعه به لینک زیر لینک زیر را که در تصویر مشخص شده است انتخاب نمایید :

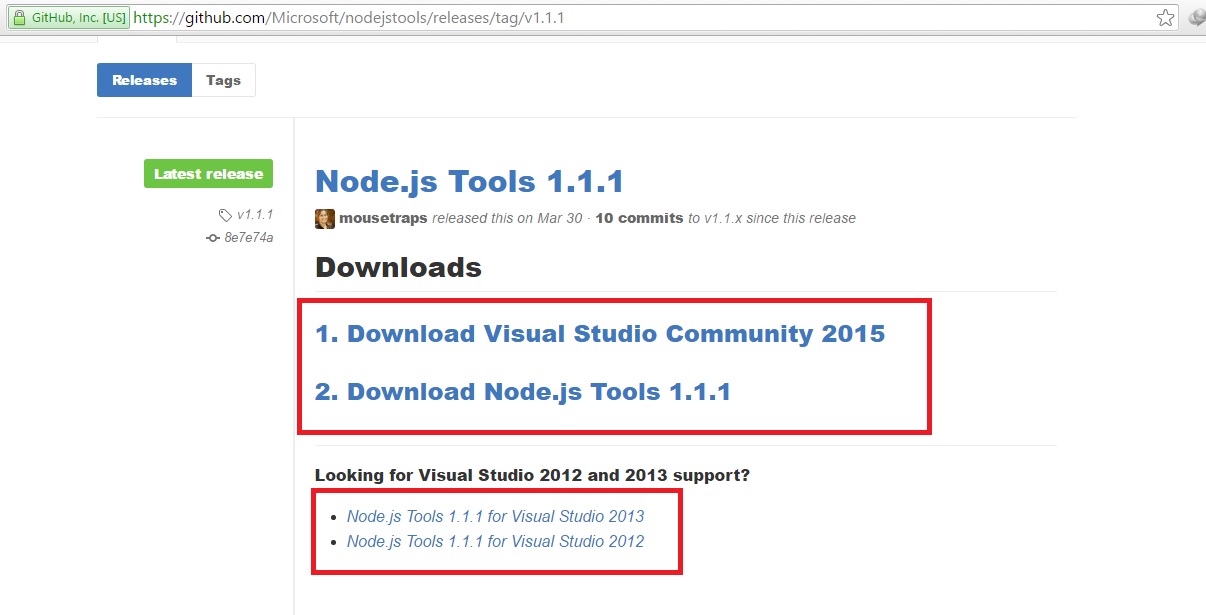
سپس در صفحه ی بعدی هر دو فایل شماره 1 و 2 دانلود و نصب نمایید ، البته بنده برای سیستم خودم که ویژوال 2015 دارم ، این فایل ها را گرفته ام . در صورتی که شما نسخه های پیشین ویژوال را دارید ، می توانید از لینک های پایین آن نسخه ی مورد نظر خود را انتخاب نمایید .

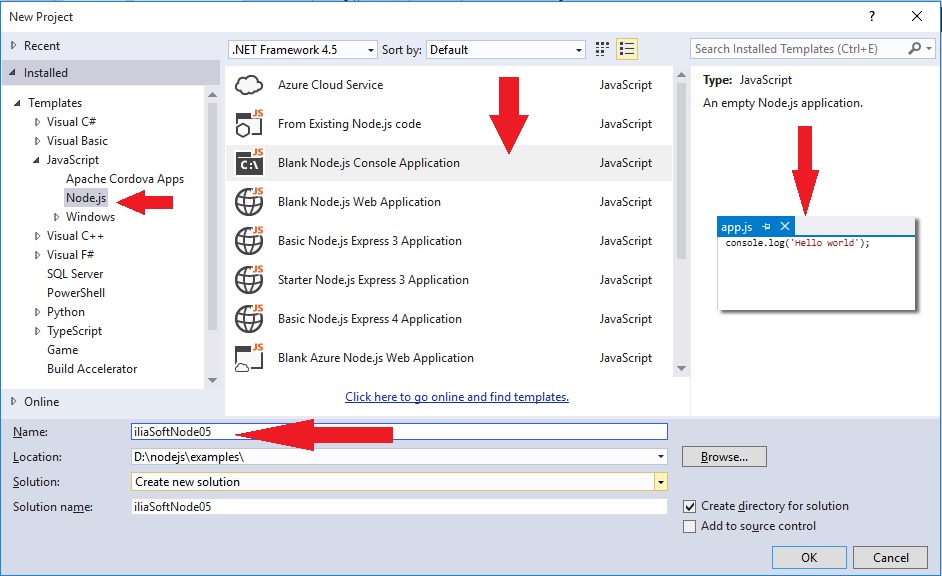
حال بعد از نصب ویژوال استودیو را اجرا نموده و گزینه ی New Project را بزنید . می توانید در این بخش زبان جدیدی با عنوان JavaScript ببینید . با زدن آن قالب های ساخت پروژه های Node.js برای شما نمایان می گردد.

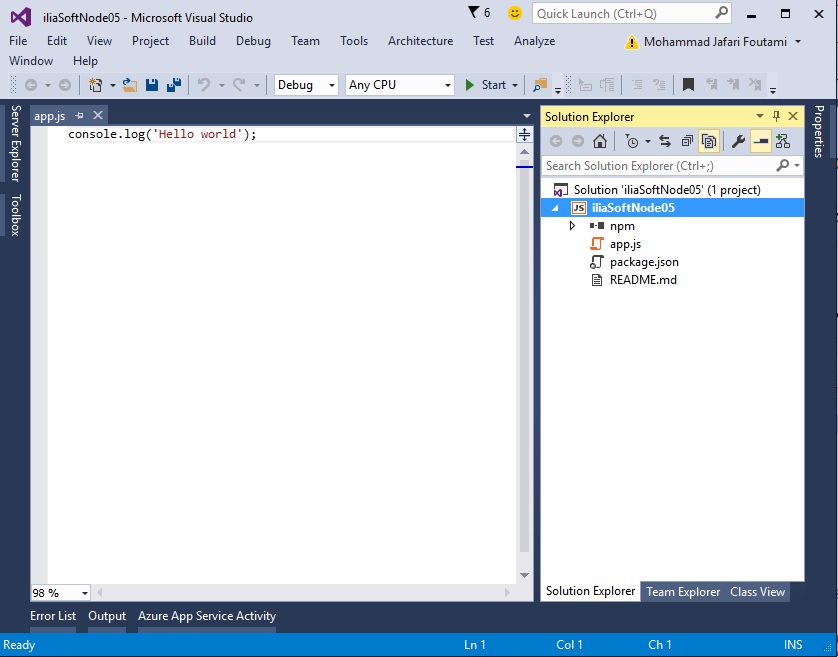
در بخش بالا گزینه ی Blank Node.js Console Application را انتخاب کرده ، نام مورد نظر خود را برای پروژه نوشته و سپس پروژه را ایجاد نمایید . بمحض ایجاد نرم افزار ، ویژوال استودیو فایل app.js را برای شما باز خواهد نمود .

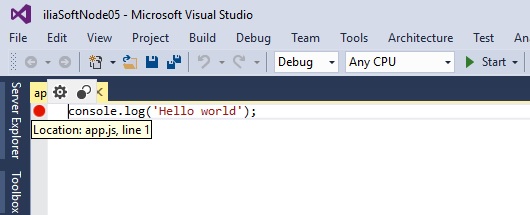
در مورد فایل های Package.jason و npm نگران نباشید ، آن را در قسمت های بعدی شرح خواهیم داد . حال اجازه دهید تا اولین نرم افزار خود را در Node.js اجرا نماییم . برای دیدن نتیجه ی کار یک breakpoint برای خط معروف بگذارید !

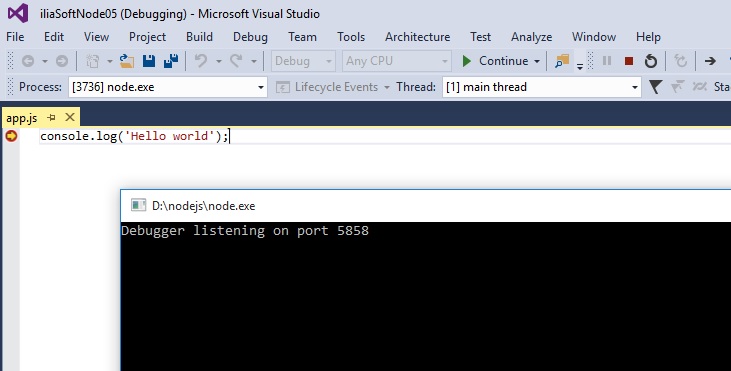
برای اجرای نرم افزار در حالت debug کلید f5 را بزنید ، و با اینکار ویژوال استودیو app.js را به Node.js پاس خواهد داد و در خطی که breakpoint را قرار دادیم آن را متوقف خواهد نمود .ویژوال استودیو از V8 Debugger برای تبدیل به Node.js استفاده خواهد کرد که در آینده آن را نیز مورد بررسی قرار خواهیم داد .

تمامی ابزارهای debugging در ویژوال استودیو در اینجا نیز قابل مشاهده می باشد . بخش هایی مانند Call Stack , Exception Settings , Command Window و ...

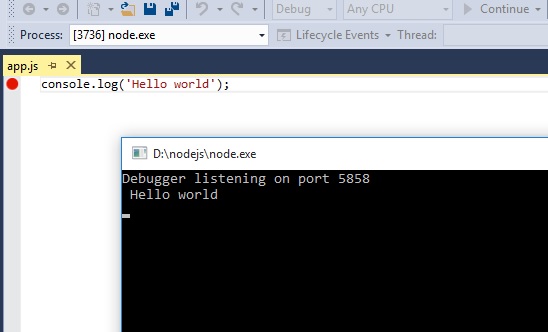
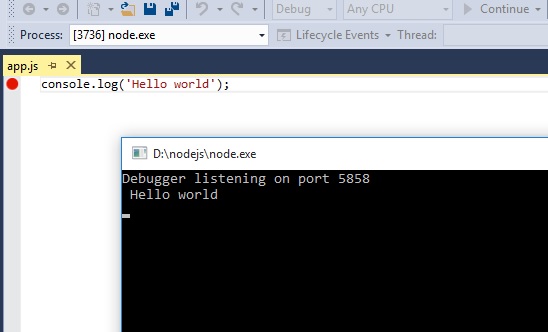
دکمه ی F5 را برای ادامه ی برنامه بزنید . همانگونه که مشاهده می کنید پیغام Hello World در کنسول چاپ می گردد .

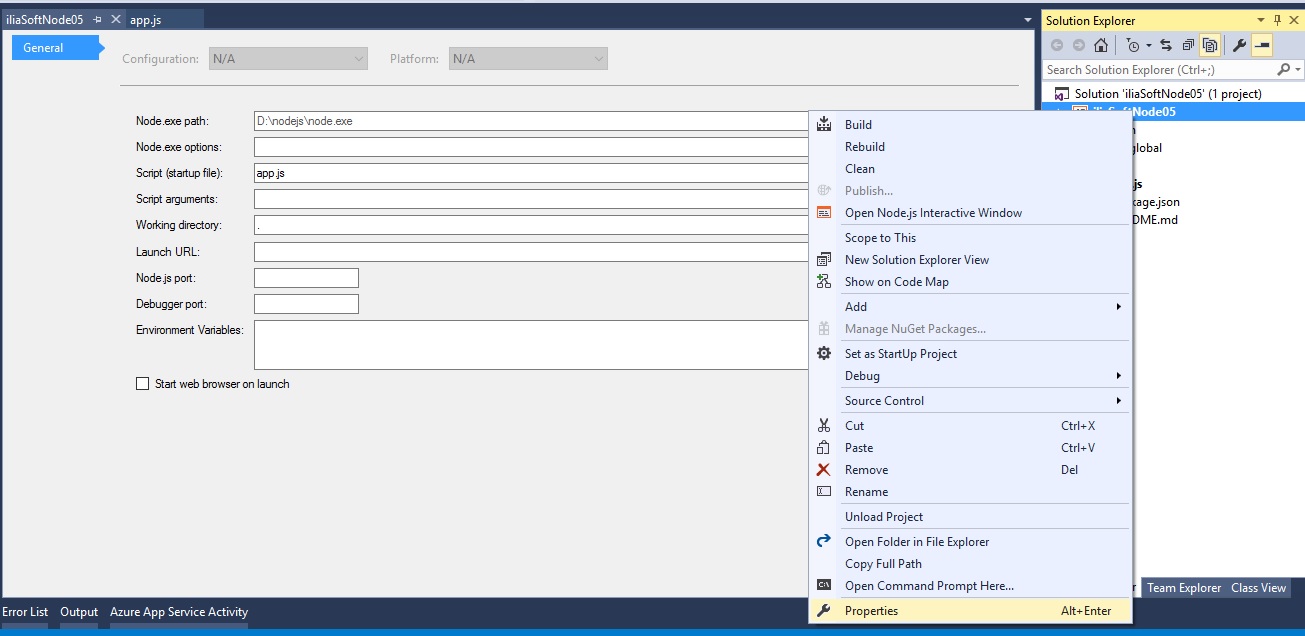
آخرین چیزی که در کار کردن با ویژوال استودیو باید به آن توجه نمود بخش Properties می باشد . شما می توانید در بخش Solution Explorer روی پروژه ی خود کلیک راست نمایید و سپس گزینه ی Properties را انتخاب کنید تا تنظیم کنید که ویژوال استودیو با Node.exe به چه صورت فعالیت نماید .

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی