پلاگین Collapse عموما با عنوان پلاگین accordion در دنیای وب شناخته می شود . این پلاگین از چندین تب روی هم انباشته شده میزبانی می کند ، اما فقط یک تب را می توان در هر لحظه باز کرد .
بخش 40 – طراحی وب واکنش گرا ، Collapse در Bootstrap
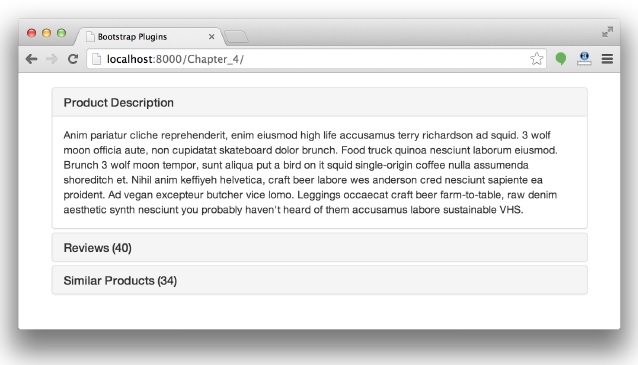
پلاگین Collapse عموما با عنوان پلاگین accordion در دنیای وب شناخته می شود . این پلاگین از چندین تب روی هم انباشته شده میزبانی می کند ، اما فقط یک تب را می توان در هر لحظه باز کرد . در تصویر زیر ظاهر این پلاگین را مشاهده می کنید :

در Bootstrap پلاگین Collapse با استفاده از چندین کامپوننت panel در یک container ساخته می شود . ما طریقه ی ساخت یک panel را در بخش های قبلی آموزش مشاهده کردیم . همچنین ما دیدیم که یک کامپوننت panel دارای دو بخش panel-heading و panel-body می باشد .
برای ساخت یک Collapse ما نیاز به چندین panel در یک container داریم . این container با استفاده از یک تگ div و با کلاس panel-group ساخته می شود . همچنین باید دارای یک شناسه باشد .

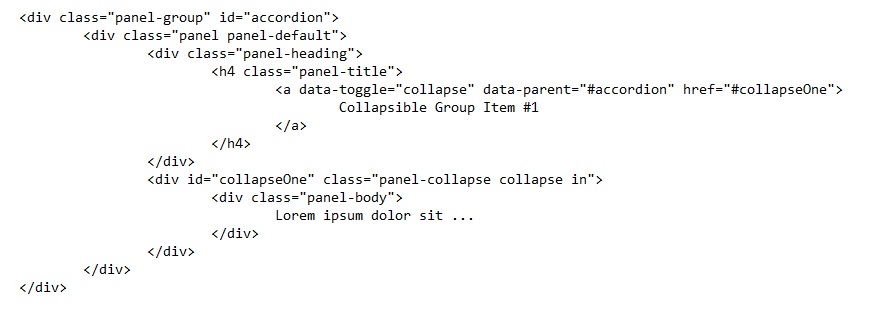
ما باید container خود را با panel ها مختلف که کار tab ها را برای ما انجام خواهند داد پر کنیم . در زیر کد مربوط به ساخت یک panel تکی را مشاهده می کنید :

هر panel به دو بخش تقسیم می گردد . بخش اول که panel-heading می باشد شامل یک تگ h4 بهمراه یک المان a که درون آن قرار دارد . ترکیب h4 و a یک tab را در پلاگین collapse ایجاد می کند . المان h4 باید دارای یک کلاس به نام panel-title باشد . المان a باید دارای سه خصیصه ی بسیار مهم باشد : data-toggle و data-parent و href . data-toggle مشخص می کند که چه نوع پلاگینی می باشد . data-parent باید داری مقدار شناسه ی panel-group باشد . و در نهایت href مانند یک لینک باید دارای مقدار شناسه ی المان parent از panel-body باشد .
برخلاف panel های معمولی در اینجا panel-body درون هیچ تگ div ی قرار نخواهد گرفت . این برای رسیدن به افکت collapse اجباری می باشد . المان مربوط به بخش بدنه باید دارای کلاس های panel-collapse و collapse و in باشد . کلاس collapse برای پنهان سازی محتوا بکار می رود . در حالیکه ترکیب collapse و in برای نمایش محتوا استفاده می گردد . بنابراین اولین بخش ما دارای کلاس های collapse و in بوده و سایر بخش های باقی مانده تنها دارای کلاس collapse می باشند . کلاس panel-collapse با استفاده از جاوا اسکریپت bootstrap استفاده می شود تا بفهمد که کدام بخش باید نمایش داده شود .
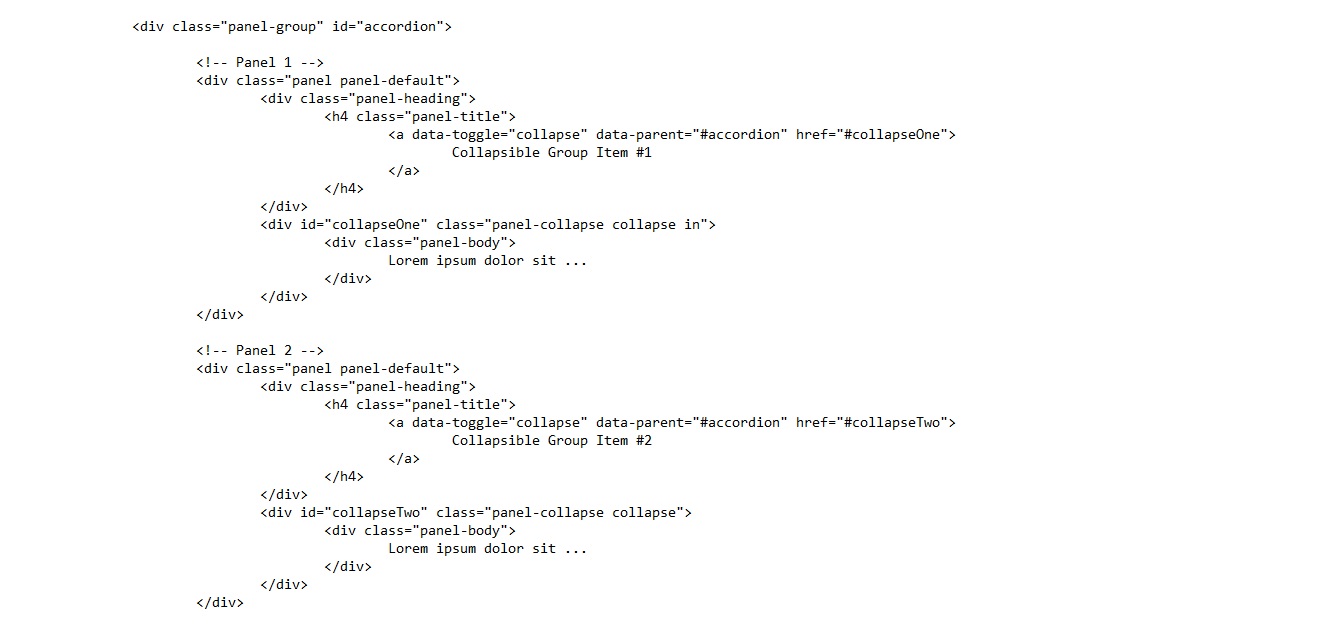
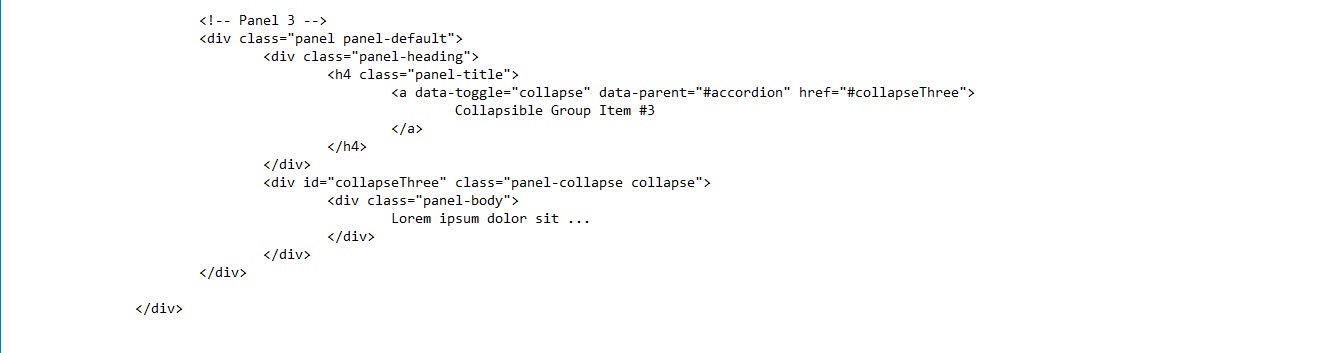
برای ساخت چند بخش دیگر در پلاگین collapse خود کد قبلی را چندین بار تکرار می کنیم . در زیر کدهای مربوط به پلاگین collapse با سه tab را ملاحظه می فرمایید :


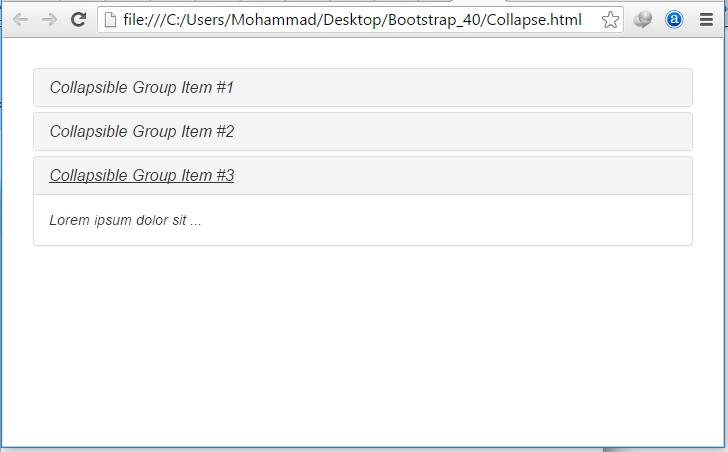
با اجرای این کدها در مرورگر خود با تصویر زیر روبرو خواهید شد :

Collapse بهمراه javascript
Bootstrap برای عوض کردن عملکرد پیش فرض پلاگین collapse متد جاوا اسکریپتی collapse() را فرآهم کرده است . بطور پیش فرض تنها یک tab در یک لحظه می تواند باز شود . ما می توانیم این رفتار را با استفاده از ارسال پارامتر تنظیمات به متد بالا تغییر دهیم .
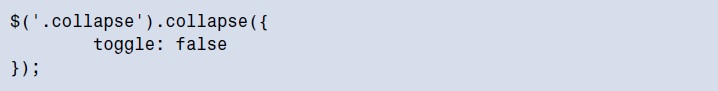
در کدهای پلاگین collapse خود همانگونه که دیدید به تمامی panel-body های خود کلاس collapse را اضافه نمودید . این کلاس را انتخاب کرده و با استفاده از متد collapse() آن را فراخوانی می کنیم .

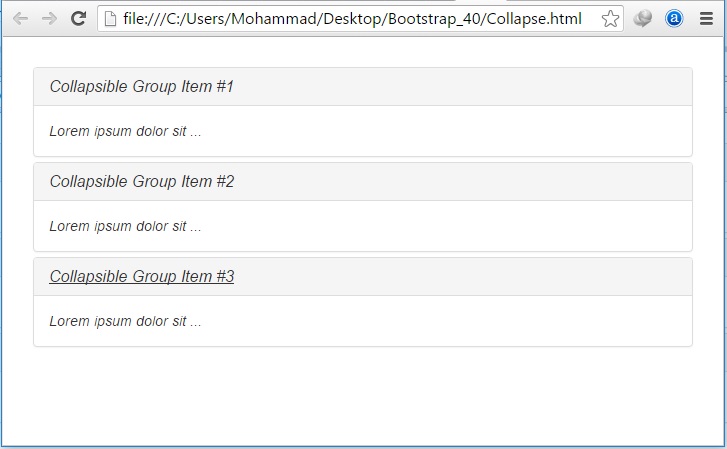
در این قطعه ما یک شیء ناشناس را با استفاده از ویژگی toggle انتخاب کرده و مقدار آن را به false تنظیم می نماییم . این بخش باعث می شود تا تمامی tab در حالی که سایر tab ها نیز باز هستند ، همانطور باز بمانند . با اجرای کد در مرورگر این اتفاق را مشاهده می کنید :

شما همچنین می توانید چندین مقدار از پیش تعریف شده را به متد collapse() ارسال نمایید :
1- Collapse(‘toggle’) : تغییر وضعیت tab ها از یک حالت به حالت دیگر .
2- Collapse(‘show’) : باز کردن tab
3- Collapse(‘hide’) : بستن tab
Bootstrap با چهار رویداد مربوط به پلاگین collapse می آید :
1- Show.bs.collapse : قبل از باز کردن tab اجرا خواهد شد .
2- Shown.bs.collapse : بعد از باز کردن tab اجرا خواهد شد .
3- Hide.bs.collapse : دقیقن قبل از بسته شدن tab اجرا می شود .
4- Hiddein.bs.collapse : بعد از بسته شدن tab اجرا می گردد .
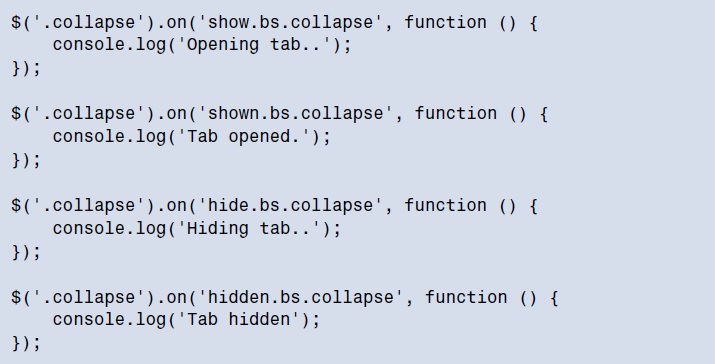
در زیر طریقه ی استفاده از رویدادها را می بینید :

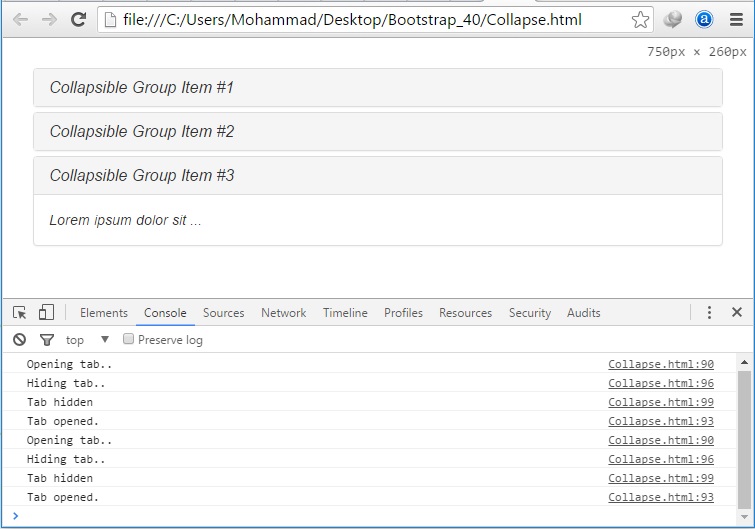
و با اجرای این کد در مرورگر تصویر زیر را ملاحظه می کنید :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی