بخش 34 – طراحی وب واکنش گرا ، سایز کنترل ها در Bootstrap
1395/02/25 - 10:47:11 // Responsive Web Design // 0 نظر // 3950 بازدید
شما می توانید با استفاده از کلاس control sizing در بوت استرپ اندازه ی متنوعی برای کنترل های خود داشته باشید .
بخش 34 – طراحی وب واکنش گرا ، سایز کنترل ها در Bootstrap
شما می توانید با استفاده از کلاس control sizing در بوت استرپ اندازه ی متنوعی برای کنترل های خود داشته باشید .
· Input-lg برای بزرگتر شدن کنترل از سایز پیش فرض
· Input-sm برای کوچکتر شدن کنترل از سایز پیش فرض
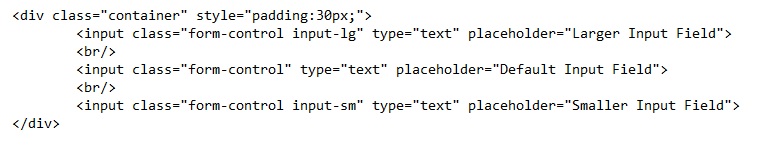
برای مثال کدهای زیر را در نظر بگیرید :

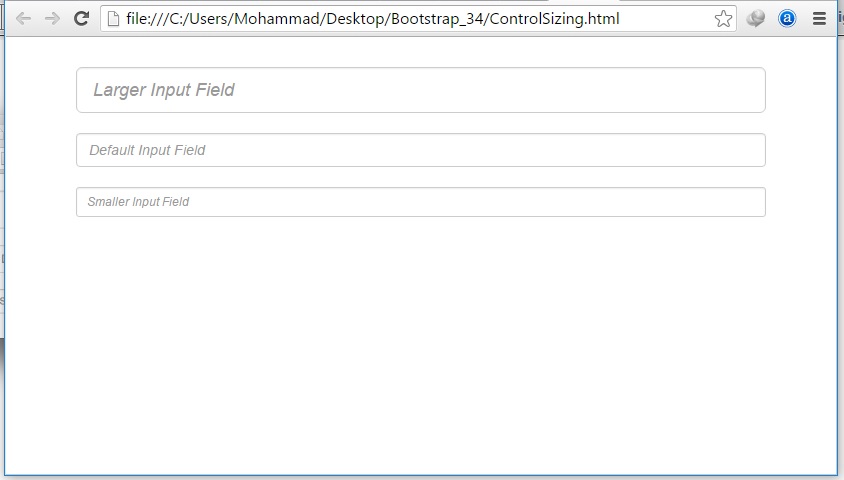
خروجی کار باید مانند تصویر زیر باشد

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی

معرفی نویسنده : محمد جعفری فوتمی
از سال 1382 بطور تخصصی در زمینه ی طراحی وب سایت کار کرده ام و در طی 12 سال گذشته تجربیاتی را کسب کرده ام که در هیچ کتاب و منبع آنلاینی یافت نمی شود ، تصمیم گرفته ام تا این تجربیات را در قالب مقالاتی به اشتراک بگذارم . امیدوارم مفید واقع شود .