کامپوننت List Group یک ابزار مفید برای ساختن لیست ها می باشد . مانند لیستی از منابع مفید و یا لیستی از آخرین فعالیت ها . شما می توانید از آن بعنوان یک لیست پیچیده برای نمایش محتوای بسیار زیاد استفاده نمایید .
بخش 23 – طراحی وب واکنش گرا ، List Group در bootstrap
کامپوننت List Group یک ابزار مفید برای ساختن لیست ها می باشد . مانند لیستی از منابع مفید و یا لیستی از آخرین فعالیت ها . شما می توانید از آن بعنوان یک لیست پیچیده برای نمایش محتوای بسیار زیاد استفاده نمایید .
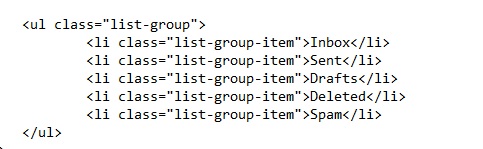
یک نمونه کد استفاده از کامپوننت List Group را در ادامه می بینید :

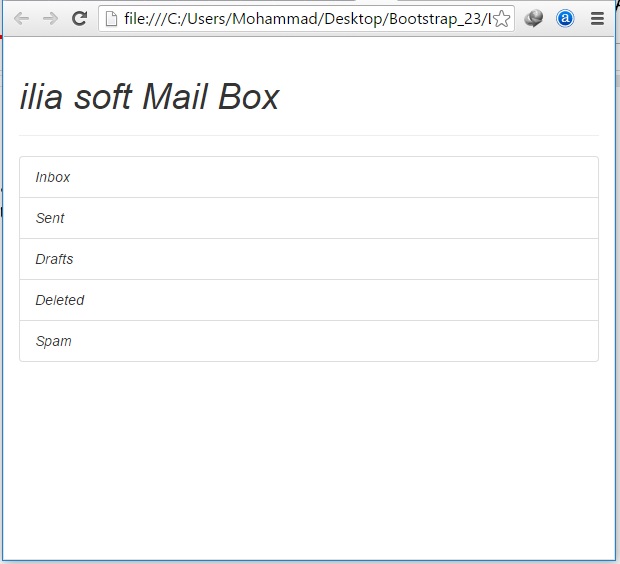
و نتیجه ی اجرای کد بالا بصورت زیر خواهد بود :

همانطوری که مشاهده کردید شما نیاز به تخصیص کلاس list-group به یک المان تگ ul و یا div دارید تا بتوانید یک لیست را تشکیل دهید . بسته به والد تگی که ساخته اید اگر والد تگ <ul> باشد برای فرزندان و زیرمجموعه ها از تگ <li> و اگر تگ <div> باشد از تگ <a> استفاده خواهید کرد . فرزندان یک لیست باید دارای کلاس lis-group-item باشند .
نکته : هنگامی که می خواهید از لیستی از لینک ها استفاده کنید باید بجای تگ li از تگ <a> در والد <div> استفاده نمایید .
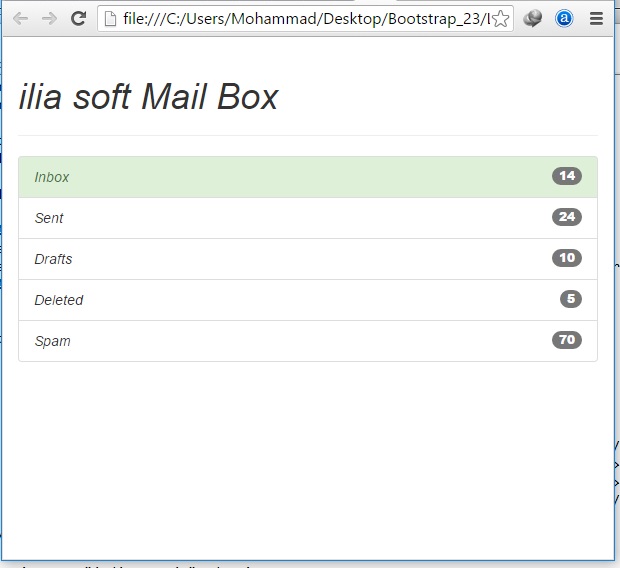
ما می توانیم درون هر یک از آیتم های لیست خود از یک عدد برای نمایش اعلان های خوانده نشده استفاده نماییم ( و یا آیتم های موجود در آن المان لیست ) . در حال حاضر شما با یک تکه کد کوچک می توانید اینکار را انجام دهید :

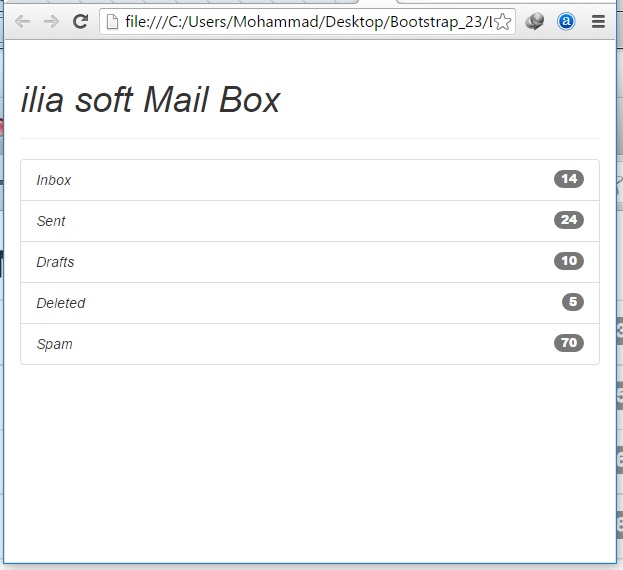
بعد از افزودن این کد و اجرای آن به نتیجه ی زیر خواهیم رسید :

همانگونه که مشاهده می کنید ، نشان های مورد نظر بصورتی بسیار زیبا در سمت راست المان لیست ما بنمایش در خواهند آمد .
همچنین ما می توانیم هر کدام از آیتم های لیست خود را با استفاده از کلاس list-group-item-* به رنگ های مختلف در آوریم :
· List-group-item-success برای رنگ سبز
· List-group-item-info برای رنگ آبی آسمانی
· List-group-item-warning برای رنگ زرد
· List-group-item-danger برای رنگ قرمز روشن
بطور مثال با افزودن کلاس list-group-item-success به list-group-item مورد نظر خود می توانیم یک بک گراند سبز روشن به آن بدهیم .

نتیجه ی اجرای کد بالا را در تصویر زیر مشاهده می کنید :

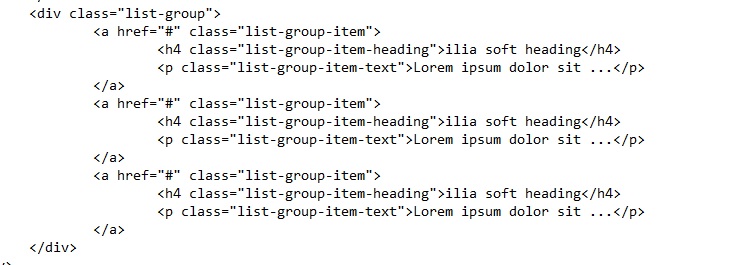
همچنین می توانیم کارهای بیشتری با یک list group علاوه بر آنچه که فکر می کنید انجام دهیم . اگر شما بخواهید یک لیست بسازید که آیتم های آن علاوه بر یک head دارای محتوای متنی باشند می توانید از کد زیر استفاده کنید :

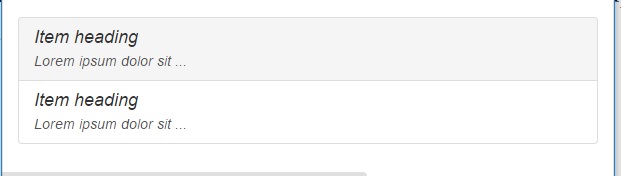
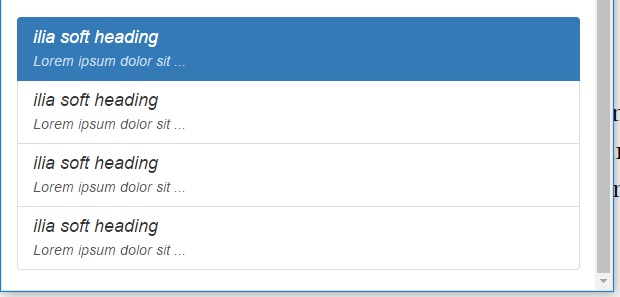
بجای استفاده از متن خالی ما از یک تگ h4 و یک تگ p استفاده کردیم و در آن ها از کلاس های list-group-item-heading و list-group-item-text استفاده نمودیم . که نتیجه ی اینکار را در تصویر زیر مشاهده می کنید :

همچنین شما می توانید یک المان را بطور دلخواه با افزودن کلاس active به آن بصورت پررنگ یا هایلایت در آورید . ما المان اول رو بصورت هایلایت درخواهیم آورد که نتیجه بصورت زیر می شود :

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی