در میان مبحث فهم viewport ، شما نیاز به درک خوبی از نقاط شکست یا breakpoints دارید . یک breakpoints در طراحی واکنش گرا ، در واقع عرضی در صفحه هست که با رسیدن به آن لایه های تعریف رسانه ها تغییر می کند و در واقع شما سناریویی جداگانه برای آن عرض یا پنها width دارید.
بخش پنجم – درک نقاط شکست ( Breakpoints )
در میان مبحث فهم viewport ، شما نیاز به درک خوبی از نقاط شکست یا breakpoints دارید . یک breakpoints در طراحی واکنش گرا ، در واقع عرضی در صفحه هست که با رسیدن به آن لایه های تعریف رسانه ها تغییر می کند و در واقع شما سناریویی جداگانه برای آن عرض یا پنها width دارید . معمولن در طراحی واکنش گرا ما دارای حداقل دو نقطه ی شکست یا breakpoint و اما در اکثر موارد دارای سه نقطه ی شکست می باشیم .
بیشترین نقاط شکستی که در طراحی واکنش گرا ( responsive web design ) مورد استفاده قرار می گیرد به شرح زیر می باشد :
1- دستگاه های خیلی کوچک ، بطور مثال موبایل ها ( <768 px )
2- دستگاه های کوچک ، برای مثال تبلت ها ( >768px and <992 px )
3- دستگاه های متوسط مانند کامپیوترهای رومیزی ( >992 px and <1200 px )
4- دستگاه های بزرگ ، کامیپوترهای رومیزی بزرگ ( >1200 px )
در کنار نقاط شکست breakpoint شما باید با واژه ی مهم دیگری بنام وضعیت یا state آشنا شوید . که در واقع نسخه ای از سایت در هر یک از نقاط شکست breakpoints می باشد . موبایل ها ، تبلت ها و کامپیوترها سه حالت مختلف می باشند که در میان آن ها دو نقطه ی شکست breakpoints وجود دارد .
به خاطر داشته باشید که واکنش و پاسخ رسانه به اندازه ی viewport ( دید ) بسیار مهم تر از واکنش آن به صفحه ی نمایش دستگاه می باشد . برای اینکار شما براحتی می توانید صفحه ی مرورگر دستگاه خود را تغییر سایز دهید تا ببینید که اندازه ی viewport مهم بوده و اندازه ی صفحه ی نمایش تاثیری در کار ما در طراحی واکنش گرا نخواهد داشت .
مثال هایی از طراحی واکنش گرا ( responsive web design )
قبل از پرداختن به طراحی واکنش گرا و نوشتن سایت هایی از این دست ، اجازه بدهید تا چند مثال بسیار خوب در زمان نوشتن این مقاله را به شما بعنوان بهترین طراحی های واکنش گرا معرفی کنیم .
August
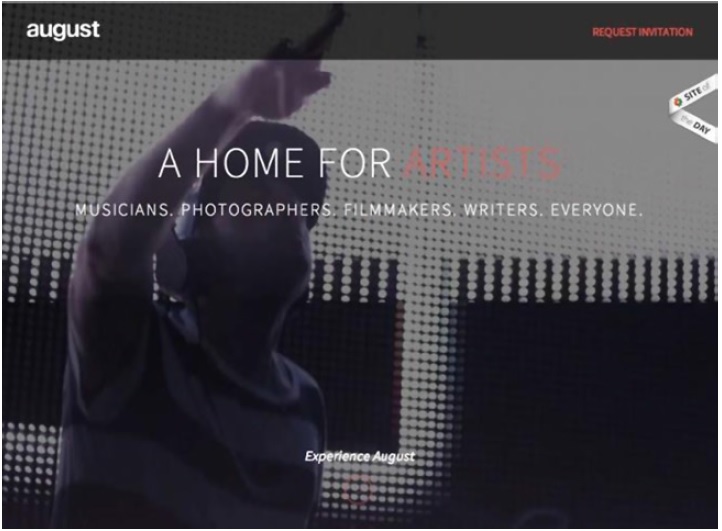
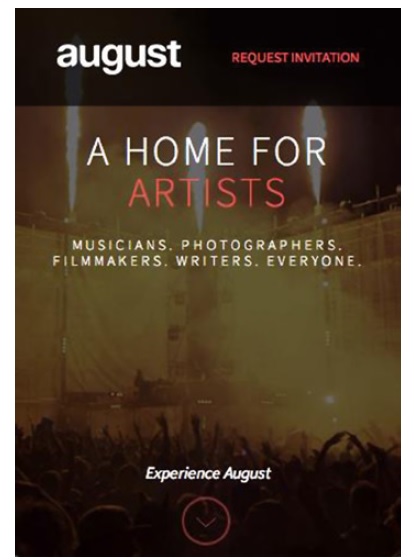
اولین مثال ما سایت August می باشد ( http://www.agst.co ) که مکانی برای کشف هنرمندان با استعداد می باشد . سایت جزء سایت های تک صفحه ای single page site بود و در انتها شما فرمی برای ثبت علاقمندی های خود دارید .
هنگامی که شما سایت را تغییر سایز می دهید می بینید که در هنگام تغییر سایت و المان های آن بطرز کاملن نامحسوسی در هنگام رسیدن به نقاط شکست breakpoints تغییر می کنند . شما با تغییر دادن اندازه ی مرورگر خود می توانید تمامی مباحثی که در این بخش برای شما تشریح شد را ملاحظه کرده و کاملن متوجه ی منظور ما در مبحث نقاط شکست شوید .
دستگاه های بزرگ و متوسط
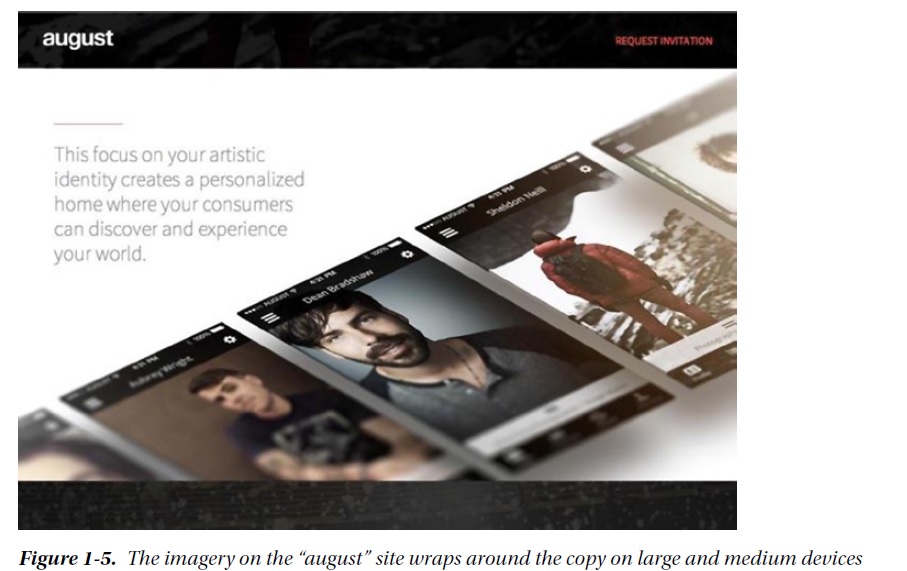
برای حالات هر دو دستگاه بزرگ و متوسط ، سایت August از یک پخش کننده ی ویدئو توسط HTML5 در یک حلقه استفاده نموده است. عکس پس زمینه ی سایت ، هنگامی که محتوا در یک ظرف مرکزی قرار دارند در اندازه ی کامل کشیده شده است . هنگامی که شما سایت را به پایین اسکرول می کنید می بینید که سایت از تصاویر بسیاری استفاده کرده و در کنار متون خود از آن ها بدقت بهره برده است .


دستگاه های کوچک
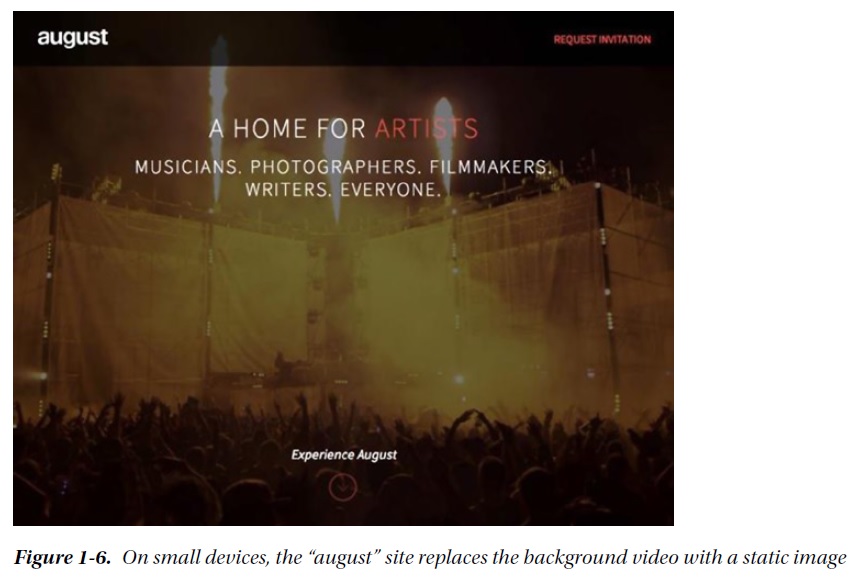
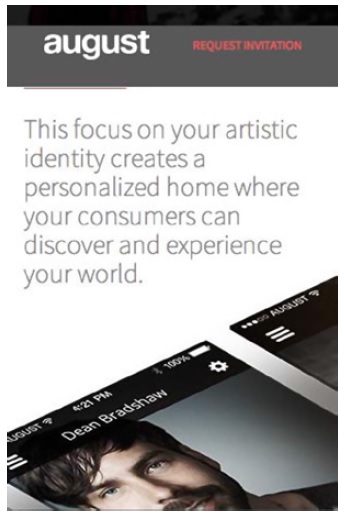
در دستگاه های کوچک سایت August نمایش ویدئو را در پس زمینه غیرفعال کرده و بجای آن از تصویر استفاده می کند . که در شکل زیر ملاحظه می فرمایید .

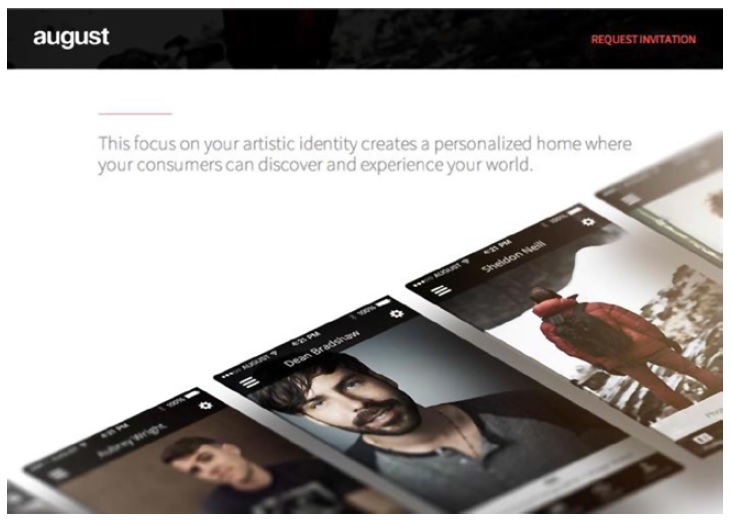
یکی از راه های قرار دادن متن در کنار عکس این است که متن را طوری بالاتر از تصویر قرار دهیم که روی تصویر را نپوشاند . در تصویر زیر ملاحظه می کنید :

دستگاه های خیلی کوچک
در دیدهای کوچک صفحه و یا در دستگاه هایی مانند موبایل ، سایت خود را با دستگاه به این صورت وفق می دهد که تصاویر بزرگتر را که قابل نمایش در دستگاه های کوچک نمی باشند با تصاویری کوچیکتر جایگزین می نماید . رسانه هایی که به ارتفاع viewport بستگی دارند ، از فونت های مختلف در سایزهای مختلف بهره می برند تا مطمئن باشند که صفحات بدرستی نمایش داده می شوند .

هنگامی که شما به تصاویر و متون در اندازه های کوچکتر نگاهی می اندازید ، می بینید که تصاویر از نقاطی که به اندازه ی دید مورد نظر می باشند برش خورده و همچنین متن طوری دورتر قرار می گیرد تا از تداخل با عکس جلوگیری شود .

Nyetimber
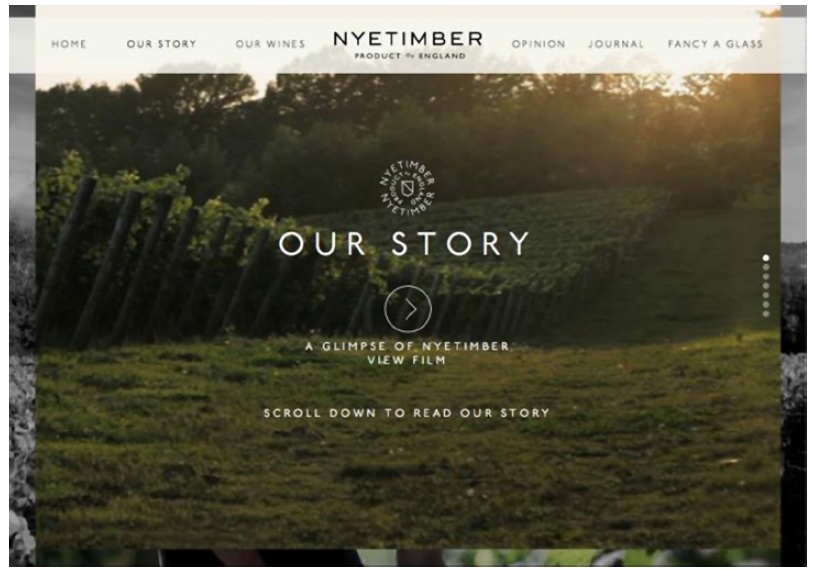
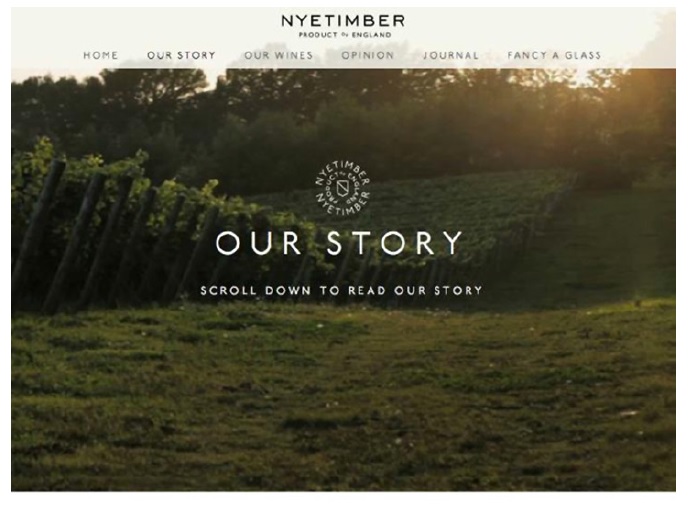
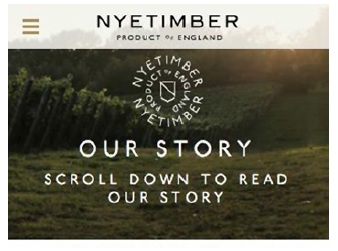
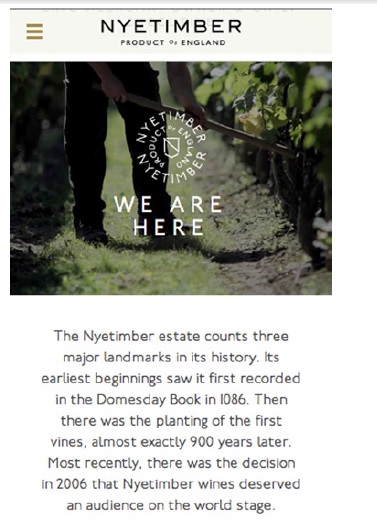
سایت Nyetimber (http://nyetimber.com/our-story/ ) بسیار متفاوت از سایت August می باشد ، چرا که این سایت یک سایت چند صفحه ای بوده که توسط طراحی واکنش گرا طراحی شده است ( Multi page site design ) . یکی از ویژگی های سایت بخشی به نام Our Story می باشد که منطبق بر اسکرولی می باشد که در واقع با پیمایش آن داستان فعالیت تجاری را برای شما بازگو خواهد کرد .
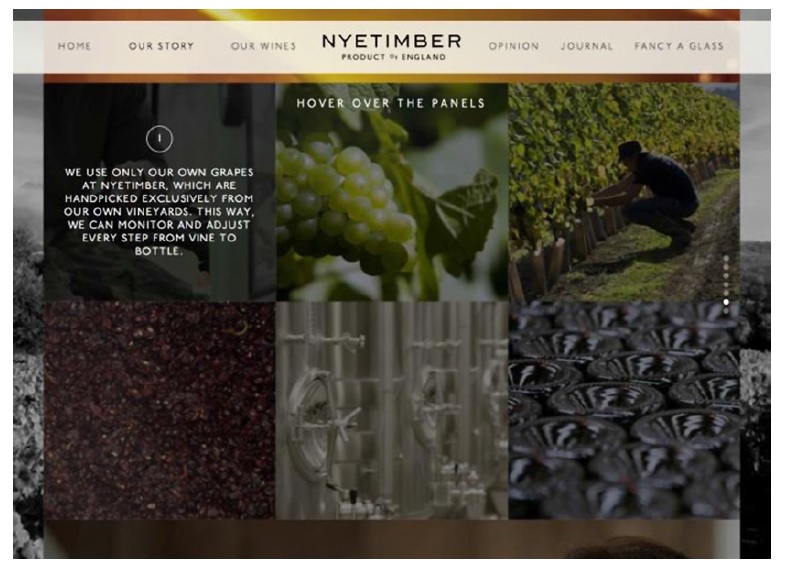
دستگاه های بزرگ و متوسط
داستان شرکت با افکت های متفاوت در دستکتاپ به شما نمایش داده خواهد شد . به این صورت که هنگام پیمایش و اسکرول صفحه ، برای شما بر اساس فواصل زمانی المان های متفاوتی آورده خواهد شد که می توانید آن ها را مطالعه نمایید .

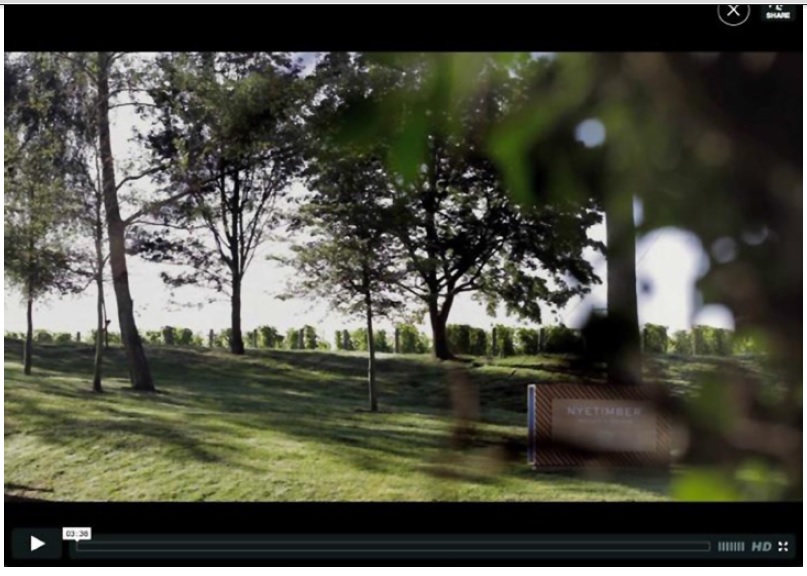
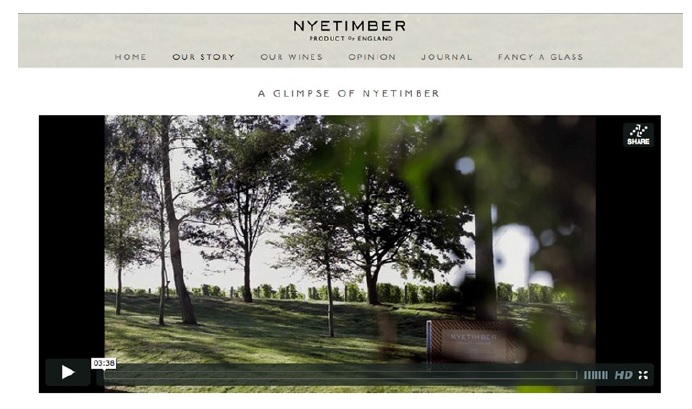
اگر شما روی هر کدام از دکمه های فیلم کلیک کنید ، ویدئویی را ملاحظه خواهید کرد که صفحه ی نمایش را بطور کامل پر کرده و نمایش داده می شود .

هنگامی که شما صفحه را اسکرول می نمایید ، به بخشی برمی خورید که می توانید با رفتن روی پنل مورد نظر اطلاعات بیشتری در مورد شرکت بیابید .

دستگاه های کوچک
در تبلت ها ، منوی سایت زیر لوگو رفته و سناریوی پیمایش سایت بصورت قبلی حذف می گردد .

برخلاف قبل که ویدئوها صفحه را بطور کامل پر می کردند ، اینبار بصورت میان خطی نمایش داده خواهند شد .

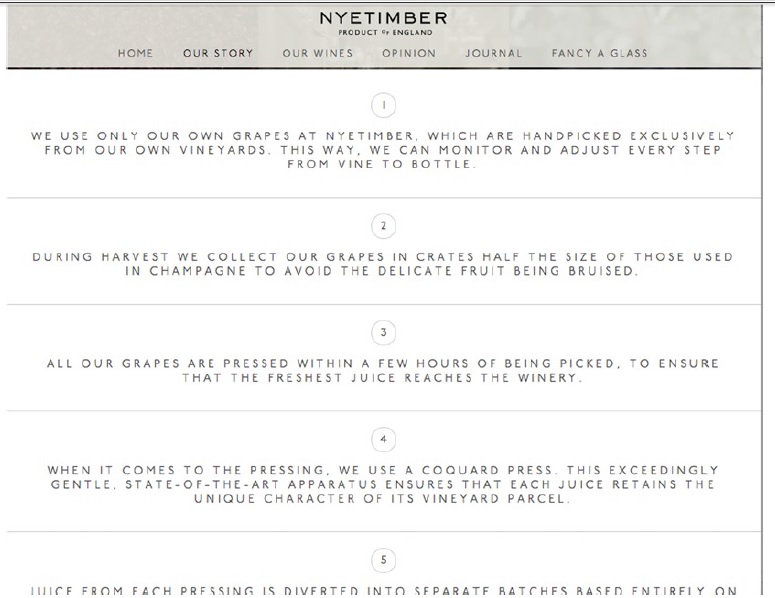
از آنجایی که کاربران در دستگاه های لمسی نمی توانند روی پنل ها بروند ، پنل های خاصیت hover خود را از دست داده و بجای آن لیستی از اطلاعات در مورد nyetimber نمایش داده می شود .

دستگاه های بسیار کوچک
در موبایل ها هدر سایت بسیار کوچکتر شده و منوی بالای سایت حذف گشته و بصورت یک مربع کوچک در بالای سایت بنمایش در می آید .

هنگامی که روی دکمه ی منو ضربه می زنید منوی سایت بصورت شکل زیر نمایان می شود .

باقی محتویات سایت نازک تر شده و فونت ها کوچکتر می گردند .

پایان قسمت پنجم
محمد جعفری فوتمی
قسمت ششم – شروع کار با HTML5