2- اگر در حوزه کاری وب مشغول به کار باشید ، میدانید که جهان وب در حال انتقال سریع به دنیای Client Side است و دیر نخواهد بود که اصلن دیگر همه با چند زبان معمول BackEnd فقط قسمتهای ارتباط با Server را نوشته و دیگر همه چیز در Client پیاده شود
بسمه تعالی
AngularJS قسمت سوم
آغاز دوره عملی AngularJS
اجازه بدید در ابتدا به چند نکته اشاره کنم.
1- بنده برای دوره های تخصصی اصلن فارسی را پاس نمیدارم ، چرا که نمی توانم این کار را انجام دهم . پس اگر مرتب بین عبارات از کلمات فنی و ... استفاده شد ، لطن حمل بر هیچ مورد یا فرضیه دیگری نفرمایید .
2- اگر در حوزه کاری وب مشغول به کار باشید ، میدانید که جهان وب در حال انتقال سریع به دنیای Client Side است و دیر نخواهد بود که اصلن دیگر همه با چند زبان معمول BackEnd فقط قسمتهای ارتباط با Server را نوشته و دیگر همه چیز در Client پیاده شود (هر چند با وجود NodeJS همین مطلبی هم که گفتم زیر سوال میرود ). حتی شاید خیلی زود بتوانید دیتابیس را هم درغالبی متصل به کدهای JS دستکاری کنید (بازم هم تاکید میکنم NodeJS همین الان هم دارد همین کار را انجام میدهد). خلاصه هدف از این مطرح کردن این نکته این بود که بچسبید به Client Side و JS . قسمتهای BackEND را میتوان با هر زبانی نوشت . در این مجموعه من از VS.NET و زبان C# استفاده میکنم ، ولی اگر مثلن PHP کار هم هستید ، غمی نیست. از مباحث AngularJS ما استفاده کنید ، ولی کدهای سمت سرور را با PHP بنویسید . تازه باید به این نکته اشاره کنم که ما اکثرن یک API با دات نت می نویسیم و بعد با AngularJS از آن استفاده می کنیم . خوب شما اگر Java کار میکنید مثلن ، آن API را با Java بنویسید و بعد با AngularJS آنرا صدا بزنید .
3- ممکن است در طول دوره به جای عبارت AngularJS از ANG استفاده کنیم.
4- من بین مباحث ممکن است شوخی کنم یا ... لطفن اگر این مطالب را میخواهید کپی کنید ببرید جای دیگر ، مواظب آبرو و حیثیت خود باشید . من سایت خودمه ، دوست دارم توش شوخی کنم . شما مواظب باشید .
مواد لازم :
خانمهای خانه دار عزیز توجه کنند که داشتن VS.NET حالا در هر ورژنی و یک SQL Serverنصب شده و دانش Javascript و اندکی C#.NET برای طی کردن این دوره لازم است . شایان ذکر است اگر اینها را درست بلد نباشید ، اصلن چیزی از مفاهیم MVC و MVVM متوجه نخواهید شد ( خیلی از گنده های برنامه نویسی هنوز نتوانسته اند خودشان را با این مفاهیم جدید تطبیق دهند ، لذا کلن می فرمایند که مفاهیم جدید به درد نمی خورد) چه برسد به یک فرد تازه کار .
خوب حالا که با مطالعه قسمتهای قبلی تقریبن متوجه شده اید داستان از چه قرار است ، اجازه بدید بریم سر اصل مطلب . راستش ممکن بود 50 روز بحث تئوری کنیم و ساختار ANG رو بررسی کنیم و ... ، ولی اینطوری حال بهم زن میشه و کسی هم حالش رو نخواهد داشت .
استفاده از AngularJS در Visual Studio.NET 2015 .
با توجه به اینکه به دلیل شرایط کپی رایت و ... همه ما از بالاترین ورژنهای هر نرم افزار استفاده میکنیم ، من هم VS.NET 2015 دارم و SQL 2016 ولی شما اگر نسخه دیگری هم دارید مهم نیست . حتی اگر در Mac یا Linux هستید هم با هر IDE دیگری میتوانید با ما همراه باشید چون ANG همش Script سمت Client است و در 85 درصد موارد به چیز خاصی گیر نخواهید کرد .
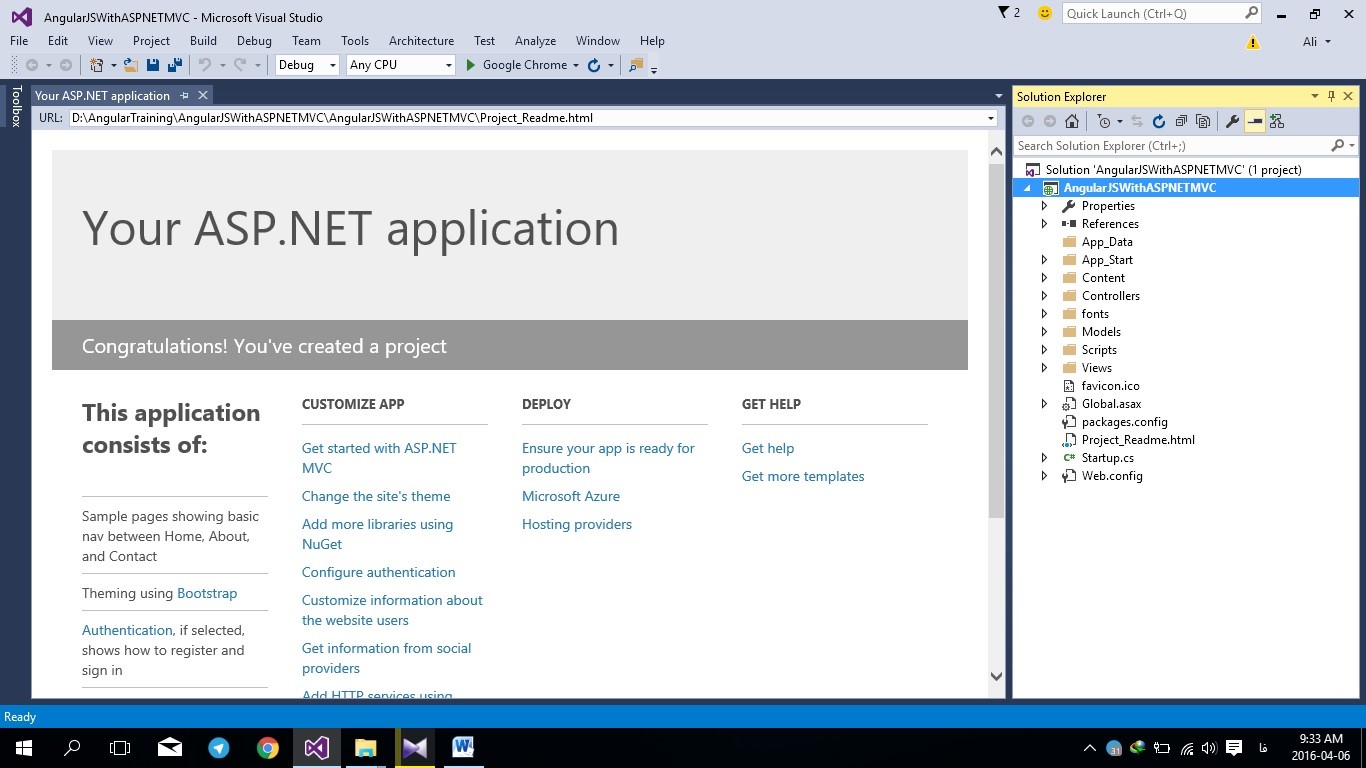
خوب VS.NET را باز کنید و یک پروژه به اسم AngularJSWithASPNETMVC و نوع آنرا هم از نوع MVC قرار دهید .وقتی پروژه ساخته شد یکبار اجراش کنید تا مطمئن بشید همه چیز سر جاشه .

خوب اگر همه چیز سر جاشه ، بریم قسمت بعدی .
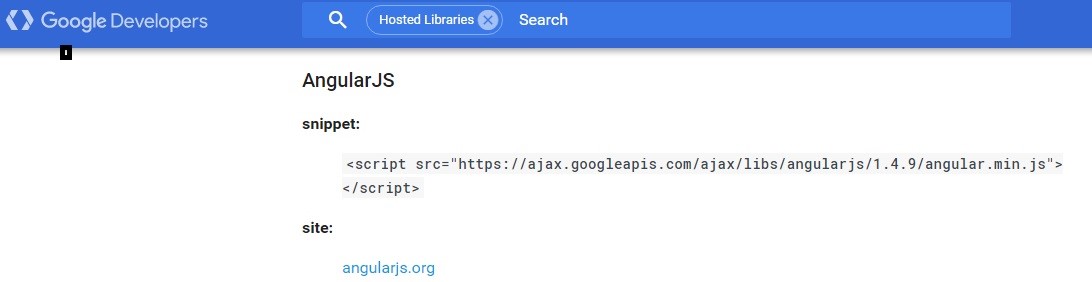
خوب بروید توی گوگل و بزنید AngularJS google reference developer که البته بیشرفها تحریممون کرد ن و باز نمیشه ، یک طوری بازی کنید و برید این خط که در تصویر هست رو کپی کنید .

اگر فکر میکنید این بحث بازم نشدن این لینک قراره اذیت کننده بشه ، این فایل را دانلود کنید و عزا یکبار و شیون هم یکبار . برای همیشه از شر سایتش و تحریم و.... خلاص میشید .
ما قرار است از AngularJS 2 استفاده کنیم ولی در حد استقرار و نشان دادن یک کارکرد اولیه ، فعلا همین کفایت میکند تا بعد سر فرصت لازم برویم سراغ ANG2 .
میتونستیم توسط Nuget ییهو همش رو بگیریم راحت بشیم ، ولی فعلن که هنوز چیز زیادی بلد نیستیم اجازه بدید با همین اندکی بازی کنیم تا بعد .
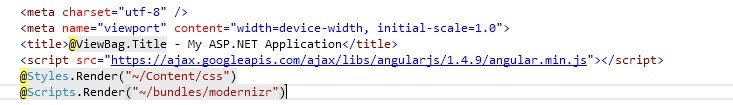
خوب اگر از مفاهیم و بدنه یک پروژه MVC خبر داشته باشید ، می دانید که یک Shared View داریم که مشابه همان Master Page در WebForm خدا بیامرز است . این رفرنس رو میبریم میزاریم آنجا تا همه View ها را در بر بگیرد.

مثل کاری که من انجام دادم و در تصویر میبینید .
خوب حالا بریم ببینیم اصلن آیا این رفرنس کار میکنه به درستی یا نه .
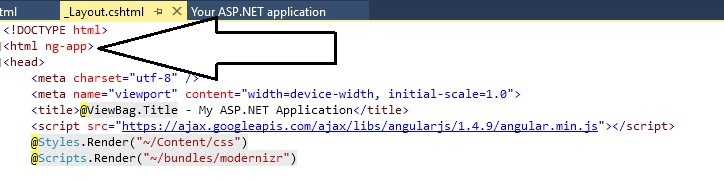
بروید درون همان Shared View و برای HTML TAG ابتدای View یک NG Property به نام ng-app اضافه کنید . اینطوری کل عبارت و منطقهای AngularJS در همه View های شما Valid خواهد بود . )فعلن کاری نداریم که این کار کار درستی است یا نه ). در تصویر مشاهده میکنید من چیکار کردم.

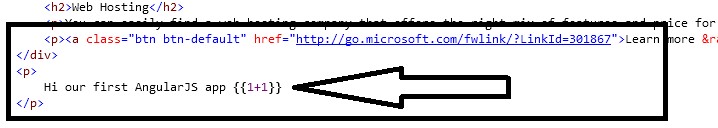
حالا بروید درون Index در View ها در فولدر Viewsو مطابق کاری که من کردم را انجام بدهید .

دقت کنید که {{ برای AngularJS یک عبارت مشخص کننده است و بدین معناست که باید مابین آنرا Compile و اجرا کند . خوب پروژه با Run کنید .

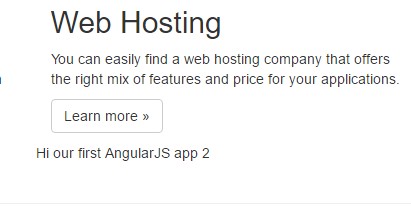
خوب می بینید که کار کرد . خوب حالا پروژه رو از حالت RUN خارج نکنید ، ولی بروید مقدار اعداد را مثلن بکنید 5+10 و فقط صفحه را Refresh کنید . (یادتون نره Save را قبل از refresh در View بزنید).
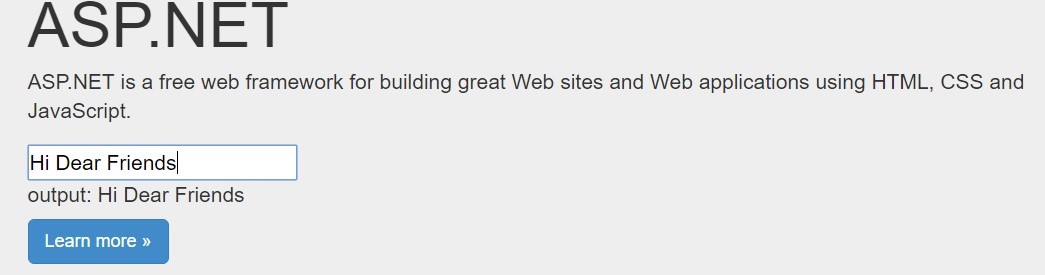
خوب حالا بیایید یکم جدی ترش کنیم . این تکه کد ساده که شامل یک input ساده و یک Tag ساده از AngularJS است را اضافه کنید .
- <p>
-
- <input type="text" ng-model="inputtxt" /><br />
-
- output: {{inputtxt}}
-
- </p>
خوب حالا باز Save کنید و صفحه را رفرش کنید .

خوب اینم نتیجش . البته خودتان هم دارید امتحان میکنید .
این یک نمونه ساده از Binding بود در AngularJS هر چند این داستان پیچیده تر از این حرفاست . کد همینها را تا اینجا براتون میزارم که یک هلو برو توی گلوی مسلم بوجود آورده باشم .
امیدوارم خوشتون آمده باشه و ادامه بدهید . اگر عمر و توانی باشد این مباحث رو ادامه میدهم و با هم در این تکنولوژی حرفه ای خواهیم شد .
روز خوش
18/01/1395